Ini adalah bagian 6 dari seri pos blog JavaScript yang akan membawa Anda dari pemula hingga mahir. Pada akhir seri ini, Anda akan mengetahui semua dasar yang perlu Anda ketahui untuk mulai coding di JavaScript. Tanpa basa-basi lagi, mari kita mulai dengan tutorial keenam.
Array Java – daftar isi:
- Array – informasi dasar
- Menambahkan item ke array java
- Menghapus item dari array
- Mengetahui panjang array
- Mengurutkan array
- Membalik elemen dalam array
- Untuk setiap
- Termasuk dalam array
Tutorial ini mengasumsikan bahwa Anda sudah memiliki lingkungan coding yang sudah disiapkan. Jika Anda telah mengikuti tutorial sebelumnya, Anda seharusnya sudah membukanya. Jika karena alasan tertentu Anda telah menutup pengaturan Anda, Anda dapat menemukan instruksi pengaturan lengkap di Bagian 4 dari seri ini. Dalam tutorial itu, kami menjelaskan cara menyiapkan lingkungan Snippets Google Chrome Anda untuk coding.
Jika Anda cukup nyaman menggunakan Google Chrome, berikut adalah cara cepat untuk menyiapkan tutorial ini, jika tidak, Anda dapat melihat Bagian 4 untuk serangkaian instruksi langkah demi langkah tentang cara menyiapkan lingkungan coding Anda.
Jika Anda menggunakan Mac, pintasan keyboard untuk membuka konsol adalah dengan menekan “Option + Command + J”, setelah Anda membuka Chrome. Jika Anda menggunakan perangkat Windows, Anda dapat menggunakan pintasan keyboard “Control + Shift + J” untuk membuka Konsol JavaScript, setelah Anda membuka Chrome. Atau Anda juga dapat pergi ke menu di bagian atas dan pergi ke Tampilan -> Pengembang -> Konsol JavaScript. Setelah Anda membuka Konsol, Anda dapat mengklik tab “Sumber”, yang berada tepat di sebelah “Konsol”. Sekarang Anda seharusnya melihat Snippets. Anda dapat melanjutkan coding di snippet yang sudah Anda mulai sebelumnya, atau Anda dapat membuat Snippet baru dengan mengklik tombol “+ Snippet baru”. Selama Anda memiliki pengaturan coding untuk tutorial ini di mana Anda dapat berlatih, Anda siap untuk melanjutkan.
Array Java – informasi dasar
Array sangat banyak digunakan dalam banyak bahasa pemrograman dan JavaScript bukanlah pengecualian. Dan itu dengan alasan yang baik. Tapi Anda mungkin bertanya-tanya, apa itu array untuk memulai? Array pada dasarnya adalah kumpulan data terkait yang dapat diakses dan dimanipulasi dengan metode tertentu yang telah ditentukan. Mari kita lihat beberapa contoh untuk array agar memiliki pemahaman yang lebih lengkap.
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["anjing", "kucing", "burung", "ikan"];
Kita dapat menggunakan array java untuk menyimpan berbagai jenis data. Misalnya, dalam kode di atas kita telah menyimpan beberapa angka, boolean serta tipe data string.
Kita dapat membuat array java sama seperti membuat variabel lainnya, dengan menggunakan kata kunci const atau let di sisi kiri dan isi array di sisi kanan persamaan. Satu hal yang harus Anda perhatikan adalah bahwa ketika kita membuat array, kita menggunakan tanda kurung siku untuk mengelilingi item, sama seperti yang kita lakukan dalam kode di atas. Kita juga memisahkan setiap item dengan koma di antara, terlepas dari tipe data mereka.
Dalam tutorial ini, kita akan menulis kode dengan cara yang dapat Anda salin dan tempel semuanya dalam tutorial ini, secara berurutan, atau mengetik semuanya, ke dalam snippet JavaScript di Chrome, dan itu akan berfungsi seperti yang diharapkan asalkan Anda mengikuti urutannya. Misalnya, apa artinya bagi Anda adalah, jika kita mendefinisikan variabel dengan kata kunci const sekali dalam tutorial, biasanya Anda tidak dapat mendefinisikan variabel lain dengan nama yang persis sama lagi. Itulah sebabnya jika Anda akan menyalin sebagian kode, adalah ide yang baik untuk memastikan bahwa Anda juga mendefinisikan variabel tersebut dalam kode Anda. Ini seharusnya tidak menjadi masalah jika Anda mengikuti tutorial dalam urutan yang disajikan.
Salah satu hal pertama yang harus Anda ketahui tentang array java adalah bahwa, setelah Anda membuat array, Anda perlu mengakses elemennya. Array memiliki sesuatu yang disebut “indeks bernomor”, dan apa artinya bagi Anda dalam praktik adalah bahwa setiap elemen yang Anda buat di JavaScript, ada nomor yang terkait dengannya dari kiri ke kanan, dari nol hingga panjang array java dikurangi satu.
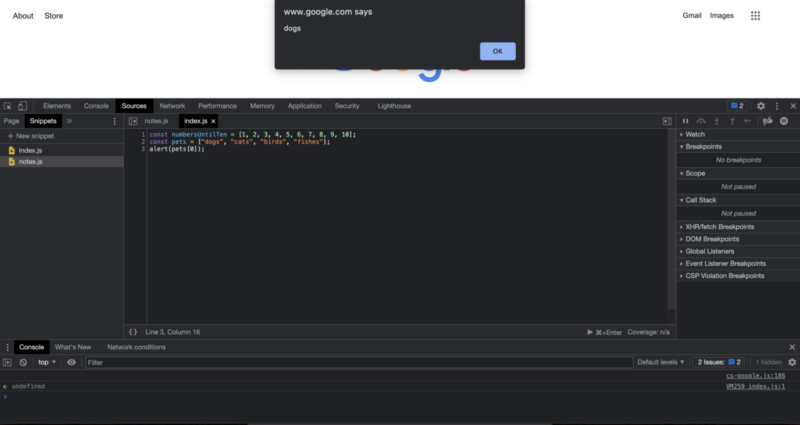
Misalnya, dalam kode di atas untuk hewan peliharaan, kita dapat mengakses elemen pertama “anjing” dengan menuliskan nama variabel, membuka tanda kurung siku, memasukkan indeks item yang ingin kita akses dan menutup tanda kurung siku:
alert(pets[0]);

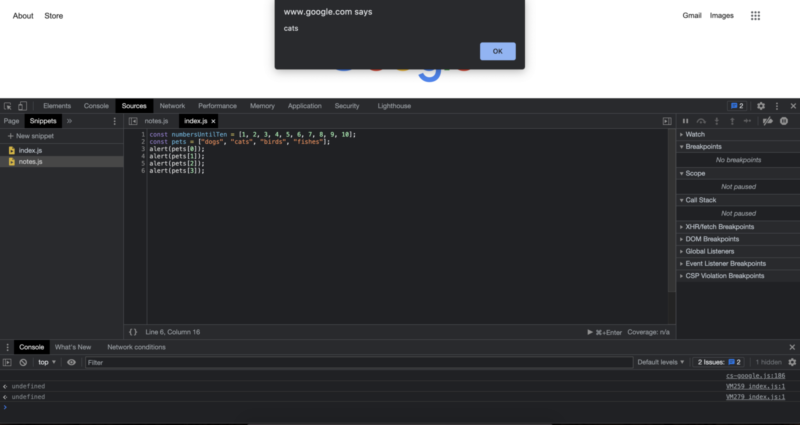
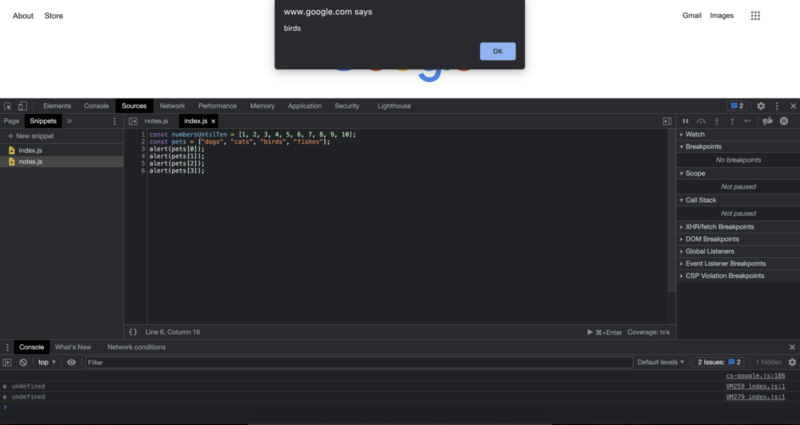
Demikian pula, memasukkan angka yang lebih tinggi akan memicu menampilkan elemen lain di kotak peringatan yang kita tampilkan.
alert(pets[1]); alert(pets[2]); alert(pets[3]);



Karena kita memiliki 4 elemen dalam array hewan peliharaan, dan kita memulai indeks dari 0, item terakhir dalam array diakses dengan pets[3], yang satu kurang dari total panjang array. Pada titik ini Anda mungkin bertanya-tanya, sekarang kita dapat membuat array dan mengakses item dari array itu, bagaimana dengan melakukan modifikasi pada array itu? Bagaimana dengan menambahkan item baru, mengubah item yang ada atau menghapus item? Nah, mari kita lakukan langkah demi langkah dan mulai dengan menambahkan item baru ke array.
Menambahkan item ke array java
Ada beberapa cara kita dapat menambahkan item yang berbeda ke array. Jika kita tahu bahwa kita ingin menambahkan item baru ke akhir array, maka kita dapat menggunakan metode “push”. Ini juga disebut mendorong item baru ke dalam array. Perhatikan bahwa item yang didorong akan datang ke akhir array. Misalnya:
pets.push("ular"); // mari kita verifikasi bahwa kita memiliki ular sebagai item terakhir // dengan menampilkan isi array alert(pets);

Jika kita tahu bahwa kita secara khusus ingin menambahkan item ke array java sebagai elemen pertama, kita dapat menggunakan kata kunci “unshift”. Mari kita lihat itu dengan contoh:
// menjalankan kode ini akan menggeser semua nilai // ke satu sisi dan akan menambahkan hewan peliharaan pertama dari naga pets.unshift(“naga”); // mari kita verifikasi ini dengan menampilkan isi array alert(pets);

Bagus bahwa kita dapat menambahkan item ke akhir array atau ke awal array, tetapi bagaimana jika karena alasan tertentu saya ingin menyuntikkan item ke array pada posisi tertentu. Mari kita katakan saya ingin menambahkan kura-kura ke posisi ketiga. Apakah itu mungkin? Ya, itu mungkin. Untuk menyuntikkan item ke array, kita dapat mendefinisikannya sama seperti membuat bagian dari array itu dan menetapkan nilai ke bagian tertentu dari array. Juga jangan lupa untuk menggunakan nilai indeks saat memasukkan nilai. Dari sudut pandang praktis, itu terlihat seperti ini:
pets[2] = "kura-kura"; // mari kita verifikasi bahwa kita memiliki kura-kura sebagai item ketiga // dengan menampilkan isi array alert(pets);

Menghapus item dari array
Pada titik ini Anda mungkin bertanya-tanya, bagaimana dengan menghapus item dari array? Nah, ada beberapa cara untuk itu juga. Mungkin yang paling terkenal adalah menggunakan metode “pop”. Ini akan, dengan cara tertentu, mengeluarkan item terakhir Anda dari array. // ini akan menghapus item terakhir dalam array pets.pop(); // mari kita verifikasi hasilnya dengan menampilkan isi array alert(pets);
Seperti yang Anda lihat, dengan metode pop, kita telah menghapus item hewan peliharaan terakhir dari ular dari array hewan peliharaan kita.
Cara lain Anda dapat menghapus item dari array java adalah dengan menggunakan kata kunci “shift”. Ketika kita menggunakan shift, elemen pertama akan dihapus dan sisa nilai indeks akan menyesuaikan dengan mereka. Misalnya:
// ini akan menghapus item pertama // dan akan menggeser item lainnya ke nilai indeks baru mereka // yang akan satu lebih rendah dari nilai indeks sebelumnya pets.shift(); // mari kita juga verifikasi ini dengan menampilkan array alert(pets);

Nama “shift” sebenarnya berasal dari bagaimana alokasi memori bekerja dalam memori komputer. Jadi jika itu terasa relatif tidak intuitif pada awalnya, itu juga tidak masalah. Untuk saat ini Anda harus tahu bahwa, dengan menggunakan metode shift kita dapat menghapus item pertama dari array.
Mengetahui panjang array
Ketika kita berurusan dengan array dalam kehidupan nyata, ada banyak sekali waktu di mana kita ingin menghitung jumlah item array. Ini bisa diperlukan di berbagai tempat termasuk dalam daftar tugas, daftar peserta di sekolah atau tempat kerja, dan seterusnya. Untuk mencapai hal itu, kita memiliki properti array bawaan yang disebut “length” dan itu akan memberi tahu kita total panjang array. Misalnya:
alert(pets.length);

Mengurutkan array
Mengurutkan array adalah operasi yang cukup umum dalam JavaScript. Ada berbagai implementasi spesifik untuk mengurutkan item di JavaScript. Implementasi spesifik ini secara umum disebut algoritma pengurutan. Algoritma pengurutan yang berbeda dapat membawa keuntungan dan kerugian yang berbeda. Misalnya, algoritma pengurutan mungkin dipilih daripada yang lain karena lebih mudah diimplementasikan dalam kode, dibandingkan dengan yang lain, meskipun mereka mungkin menunjukkan kinerja yang sedikit lebih baik. Anda mungkin telah mendengar tentang berbagai algoritma pengurutan untuk kinerja yang dioptimalkan. Dalam tutorial ini, kita akan memanfaatkan metode pengurutan bawaan yang disediakan oleh JavaScript. Mengurutkan adalah masalah yang cukup umum terutama dalam pengembangan web. Misalnya, jika Anda membangun situs web e-commerce, Anda perlu menerapkan berbagai situasi pengurutan untuk pengguna Anda pilih. Meskipun tidak ada aturan ketat tentang opsi dan kemampuan apa yang harus Anda berikan kepada audiens Anda, ada standar yang cukup umum yang diharapkan dari Anda sebagai pembangun situs web. Misalnya, sebagai pengguna, ada kemungkinan besar bahwa Anda ingin mencantumkan beberapa item toko dalam harga naik dan harga turun. Saat menerapkan pengurutan untuk tugas-tugas tersebut, Anda harus ingat bagaimana menerapkannya mengingat bahwa pengguna juga dapat membatasi hasil pencarian ke kategori lain seperti kaos, topi, tas, dan seterusnya. Kita dapat mengurutkan array dengan menambahkan “.sort()” di akhir array tersebut.
pets.sort(); alert(pets);

Membalik elemen dalam array
Membalik array mungkin lebih umum untuk digabungkan dengan pengurutan. Dalam hal ini, karena kita juga menjalankan kode ini dari atas ke bawah, kita juga menerapkan pembalikan setelah mengurutkan array. Kita dapat membalik dan array dengan menambahkan “.reverse()” di akhir array tersebut. pets.reverse(); alert(pets);
Karena kita telah mengurutkan array pada langkah sebelumnya, Anda dapat melihat bahwa sekarang kita memiliki array yang terurut dan dibalik.
Untuk setiap
Ketika kita bekerja dengan array, JavaScript menyediakan cara yang nyaman untuk mengulangi item array dengan “.forEach()”. Jika kita benar-benar ingin, kita masih dapat menggunakan loop for biasa untuk mengulangi array. Sebenarnya mari kita lihat terlebih dahulu bagaimana cara membangun loop for untuk mengulangi array, kemudian kita akan melihat menggunakan forEach().
// ini akan memberi tahu kita 4 kali untuk memberi makan hewan peliharaan kita
for (let a = 0; a < pets.length; a++) {
alert("Saatnya memberi makan hewan peliharaan saya");
}

Kita juga dapat mencapai hasil yang sama dengan menggunakan forEach.
pets.forEach(alert("Saatnya memberi makan hewan peliharaan saya"));

Ketika kita membandingkan menggunakan loop for atau For each, tergantung pada preferensi dan situasi spesifik Anda, Anda mungkin lebih memilih untuk menggunakan salah satu dari mereka dibandingkan yang lain. Pada dasarnya, keduanya mencapai output yang sama dengan gaya yang berbeda dalam kode. ForEach dapat relatif lebih mudah dan menghemat satu baris kode untuk dibaca dan ditulis tetapi pada akhirnya itu akan menjadi pilihan Anda. Anda tidak perlu membuat pilihan seperti itu sekarang dan tetap pada itu juga. Saat Anda menulis kode, Anda dapat bereksperimen dengan menyelesaikan masalah yang sama menggunakan pendekatan yang berbeda saat Anda bergerak dalam perjalanan pemrograman Anda.
Termasuk dalam array
Kita juga dapat memeriksa apakah suatu item ada di dalam array java. Salah satu contoh penggunaan metode ini dalam kehidupan nyata adalah apakah suatu acara pribadi mencakup nama seseorang dalam daftar undangan. Implementasi sebenarnya juga cukup sederhana. Kita pertama-tama menulis nama array, dalam hal ini kita bekerja dengan array hewan peliharaan. Kemudian kita menambahkan titik, untuk mengakses berbagai properti dan metode array, kemudian kita menulis “includes”, lalu membuka dan menutup tanda kurung, dan mengetik nama item yang ingin kita periksa di dalamnya. Berikut adalah contoh yang memeriksa item yang kita tahu ada dalam array:
alert(pets.includes("anjing"));

Jika kita juga mencoba hal yang sama dengan item yang kita tahu tidak ada dalam array java, kita mengharapkan untuk menerima false sebagai jawaban. Mari kita lihat juga kasus itu dengan contoh:
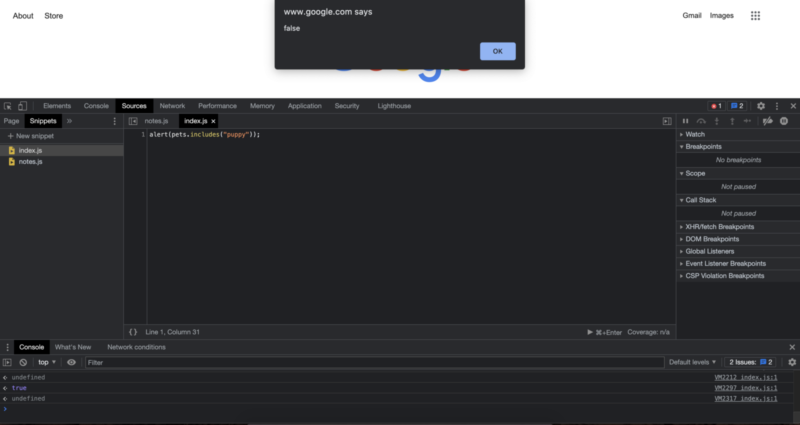
alert(pets.includes("anak anjing")); [/code>
Karena kita tidak memiliki anak anjing dalam array hewan peliharaan, kita mendapatkan false seperti yang kita harapkan. Dalam tutorial berikutnya, kita akan melihat konsep besar lainnya dalam dunia pemrograman dan dalam JavaScript.
Robert Whitney
Ahli JavaScript dan instruktur yang melatih departemen TI. Tujuan utamanya adalah untuk meningkatkan produktivitas tim dengan mengajarkan orang lain bagaimana berkolaborasi secara efektif saat melakukan pengkodean.