Bagaimana cara membuat pustaka gaya dan komponen di Figma? Bagaimana cara menggunakannya di file Anda dan membagikannya dengan anggota tim lainnya? Anda akan menemukan jawabannya di artikel berikut. Dengan menggunakan gaya, lebih mudah untuk menjaga konsistensi dalam proyek tim. Baca terus.
Pustaka di Figma – daftar isi:
Gaya
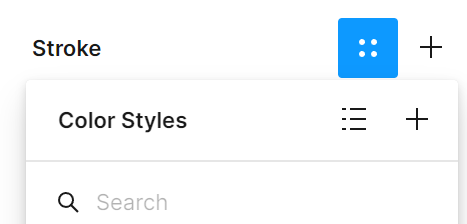
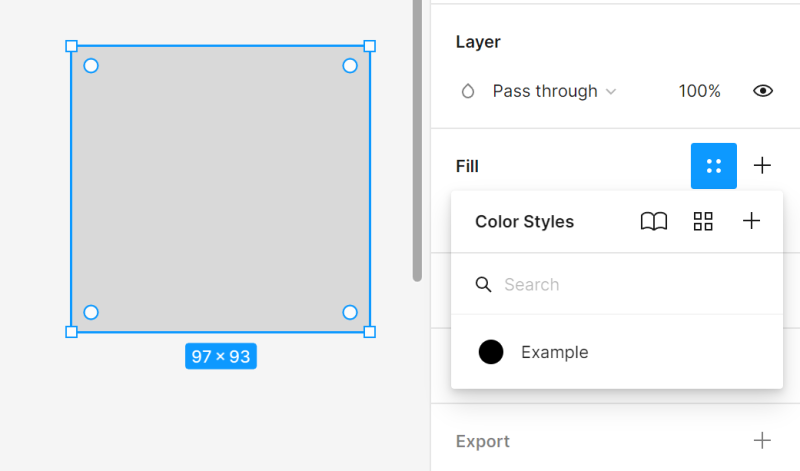
Ini adalah kumpulan properti yang dapat diterapkan pada lapisan dalam proyek. Untuk membuat gaya, Anda harus terlebih dahulu memilih objek yang propertinya ingin Anda simpan. Kemudian klik ikon Gaya di panel Properti di sebelah properti yang dipilih, lalu klik ikon +.

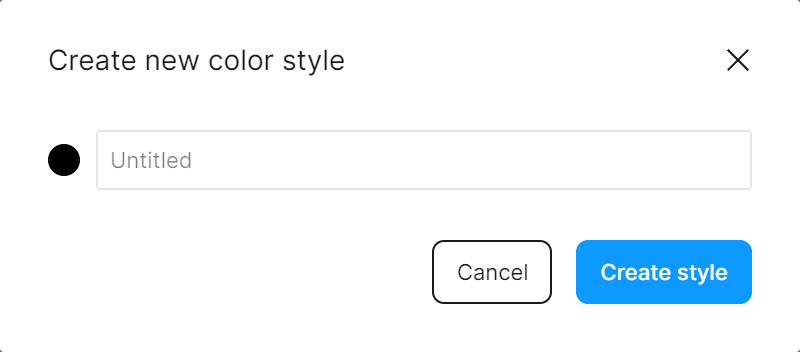
Sebuah jendela akan terbuka di mana Anda perlu memasukkan nama gaya yang Anda buat. Klik Buat gaya.

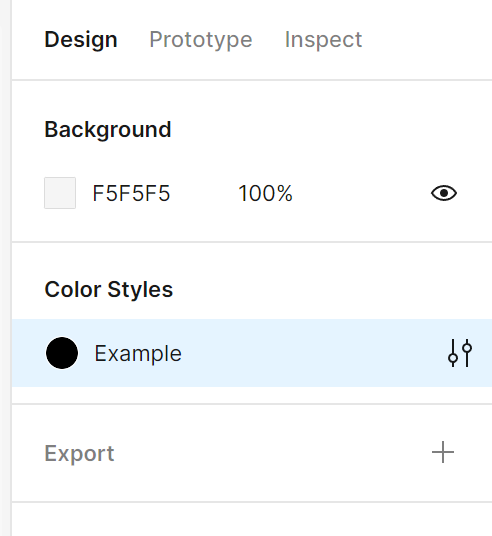
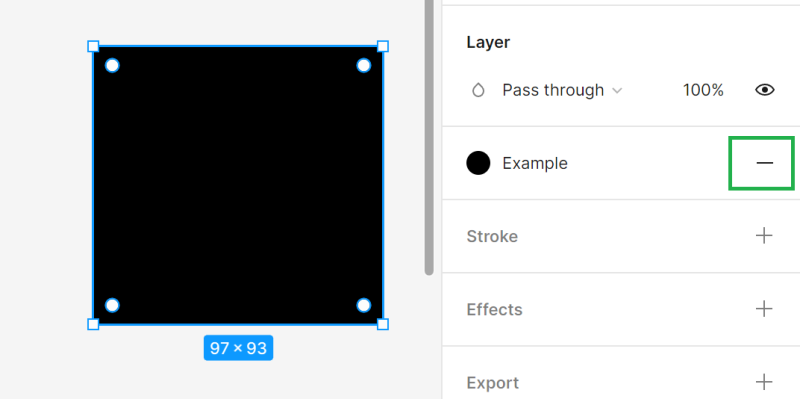
Anda akan melihat gaya yang dibuat di panel Properti ketika tidak ada objek yang dipilih.

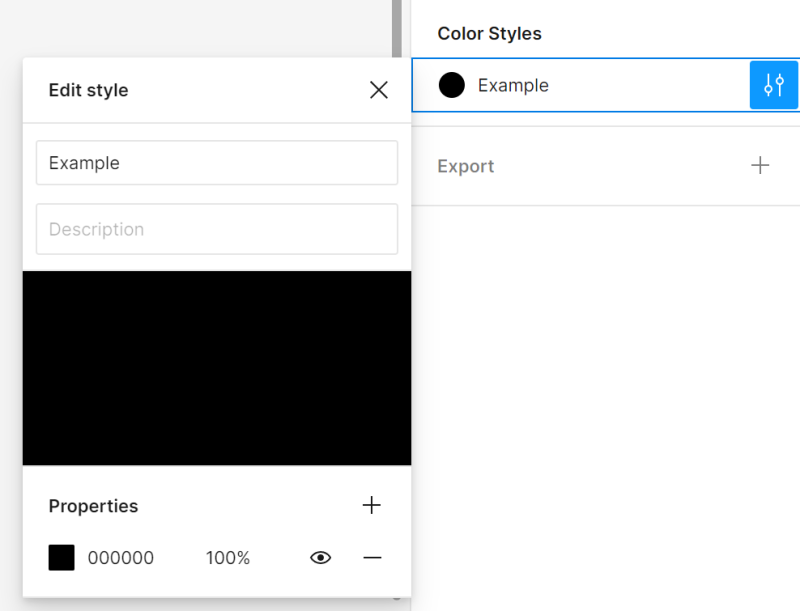
Di panel Edit gaya, Anda dapat menambahkan deskripsi dan mengedit properti dari setiap gaya. Setiap kali Anda melakukan perubahan pada properti gaya yang dipilih, perubahan tersebut akan diterapkan pada semua objek yang menggunakannya.

Anda dapat membuat gaya berikut:
Gaya warna (cat) – untuk pengisian dan garis, teks dan latar belakang, dan bahkan untuk gambar dan gradien.
Gaya teks – berkat gaya teks, Anda dapat mendefinisikan gaya untuk judul dan teks utama. Anda dapat menerapkan gaya teks pada seluruh blok teks atau hanya pada sebagian teks dalam blok tersebut. Anda dapat mendefinisikan: keluarga font, ukuran, tinggi garis, spasi.
Catatan: dengan gaya teks Anda tidak dapat mengatur perataan teks.
Efek – di sini Anda dapat mendefinisikan atribut bayangan dan blur.
Jaringan tata letak – membuat gaya Jaringan tata letak berguna jika Anda ingin menggandakan struktur tertentu di beberapa proyek.
Untuk menerapkan gaya pada lapisan aktif, klik ikon Gaya di panel Properti di sebelah properti yang dipilih, dan pilih gaya dari daftar.

Untuk menghapus gaya dari lapisan aktif, klik Pisahkan gaya. Ini berguna ketika Anda ingin melakukan perubahan pada objek tanpa mengganggu gaya.

Tugas 6.1. Latihan membuat gaya di Figma. Buat gaya untuk judul bagian di halaman utama, nama produk, dan harga.
Komponen
Ini adalah blok bangunan dari desain Anda yang dapat Anda gunakan kembali. Mereka bisa berupa ikon, tombol, atau elemen yang lebih kompleks. Komponen membantu menjaga konsistensi desain Anda dan memungkinkan Anda untuk dengan cepat melakukan perubahan pada beberapa file dan proyek.
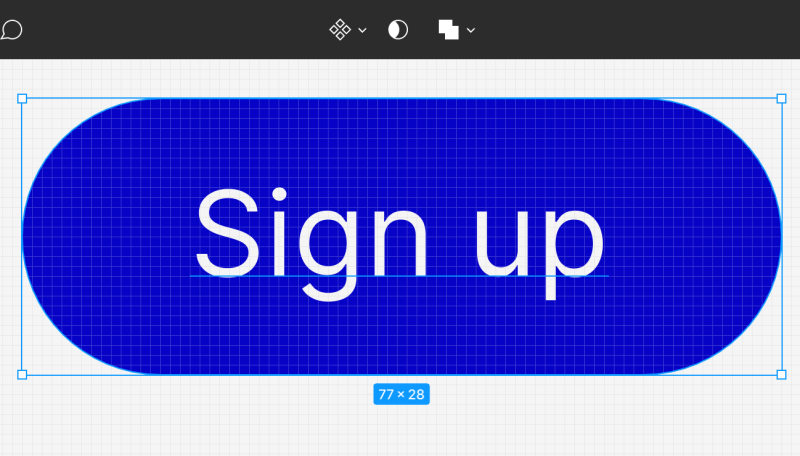
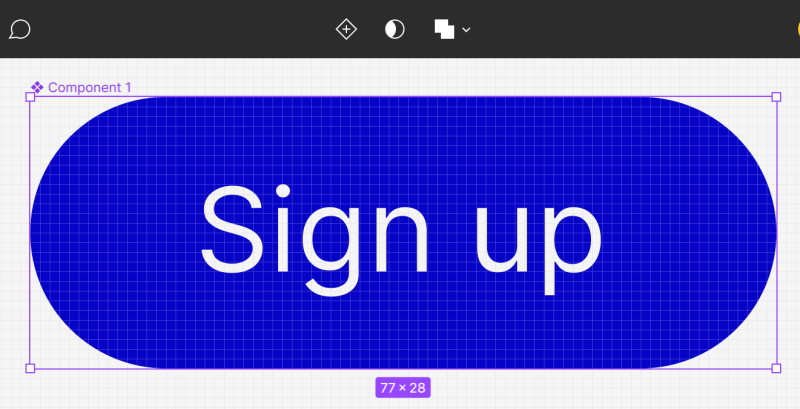
Untuk membuat komponen, Anda harus terlebih dahulu memilih lapisan yang akan membentuk komponen dan kemudian klik Buat komponen di Toolbar.

Lapisan komponen akan disematkan dalam bingkai khusus dan disorot dengan warna ungu, sehingga Anda dapat dengan mudah membedakannya dari lapisan lain di panel Lapisan.

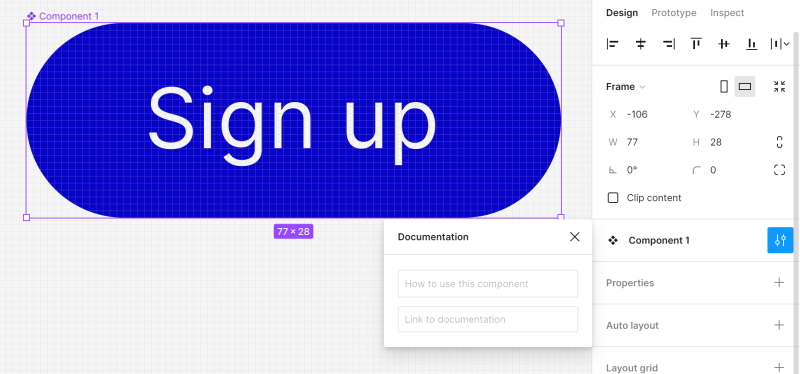
Komponen mengambil nama secara otomatis. Anda dapat mengganti nama komponen di tab Lapisan. Sama seperti pada kasus lapisan lainnya, klik dua kali pada nama. Setelah memilih komponen di panel Properti, Anda dapat menambahkan deskripsi komponen dan tautan dokumentasi untuk anggota tim.

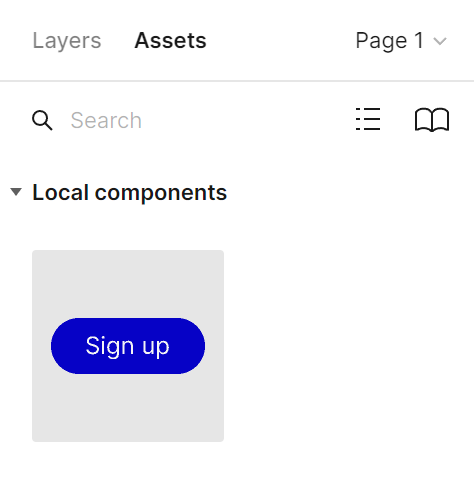
Anda dapat melihat komponen di tab Aset di panel Lapisan.

Tugas 6.2. Latihan membuat komponen di Figma. Buat komponen berikut:
- sebuah bilah pencarian – terdiri dari placeholder, ikon kaca pembesar, dan teks “Cari”,
- sebuah bilah bawah – terdiri dari persegi panjang dan ikon,
- tombol CTA – terdiri dari persegi panjang dan teks.
Menerbitkan gaya dan komponen dalam pustaka
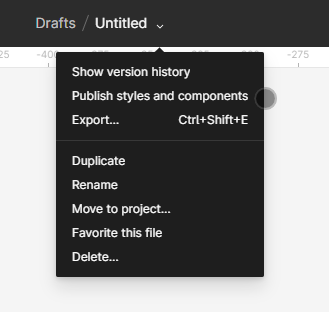
Ketika Anda membuat gaya dan komponen, Anda hanya memiliki akses ke mereka di file saat ini. Untuk menggunakan gaya dan komponen di file lain, Anda dapat menerbitkannya di pustaka. Opsi untuk membagikan gaya tersedia di Toolbar – perluas menu di sebelah nama file dan klik Menerbitkan gaya dan komponen.


Anda baru saja belajar cara menggunakan pustaka di Figma. Baca juga: Apa yang dilakukan seorang desainer UX?
Jika Anda menyukai konten kami, bergabunglah dengan komunitas sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Seorang Desainer grafis & UX yang menyampaikan dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bersemangat dalam desain grafis dan web.




