Bagaimana cara menambahkan dan mengedit teks di Figma? Apa yang perlu diperhatikan saat merancang konten? Anda akan menemukan jawaban untuk pertanyaan ini dalam artikel berikut. Baca terus.
Tipografi dan teks di Figma – daftar isi:
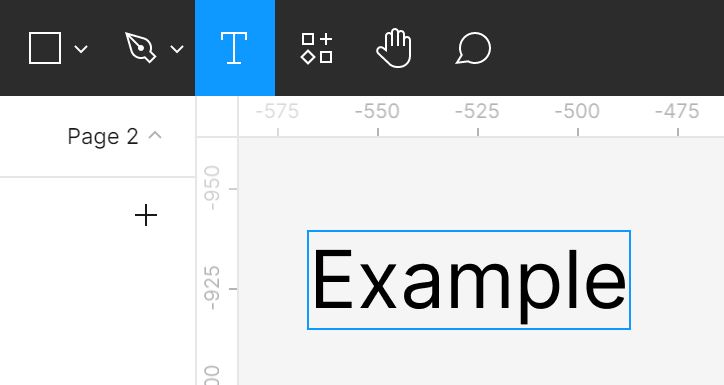
Menambahkan teks
Anda dapat menambahkan teks ke file Anda menggunakan alat Teks yang akan Anda temukan di Toolbar

Anda dapat membuat dua jenis kotak teks. Pilih alat Teks, dan kemudian:
- klik pada Kanvas – dengan cara ini Anda akan membuat kotak teks yang akan menyesuaikan secara otomatis dengan teks yang dimasukkan.
- klik dan seret kursor di Kanvas, dengan cara ini Anda akan membuat kotak teks dengan lebar tetap. Ini berarti bahwa teks yang tidak muat dalam lebar kotak akan secara otomatis dipindahkan ke baris berikutnya.
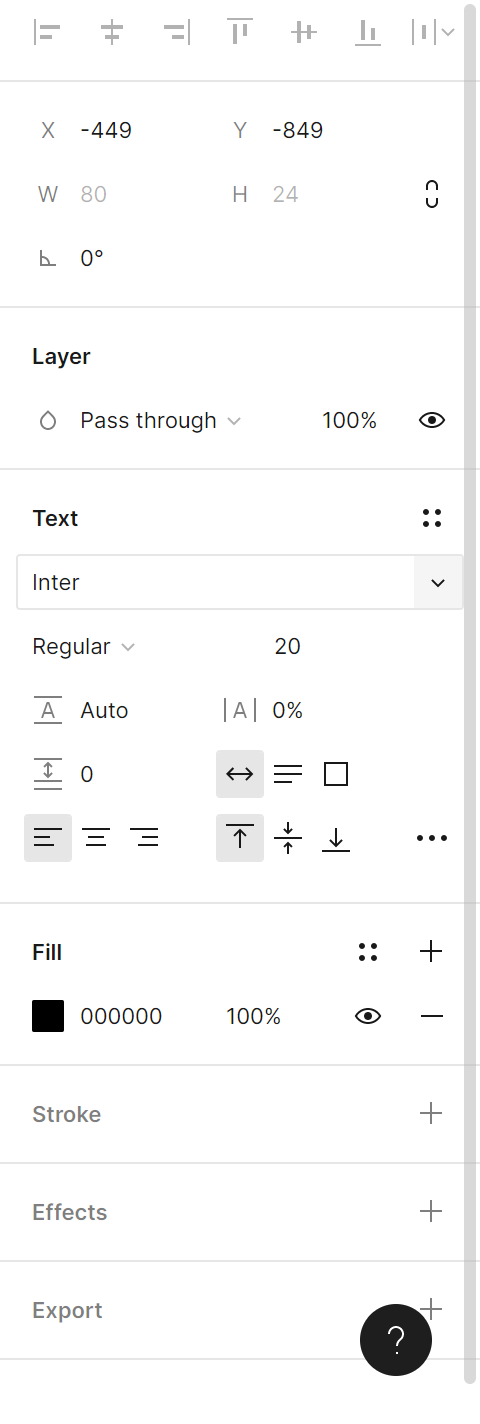
Properti teks
Sama seperti dalam kasus bingkai dan bentuk, Anda dapat melihat properti teks di panel Properti, setelah memilih lapisan teks. Opsi yang tersedia memungkinkan Anda mengontrol banyak aspek dari lapisan teks, antara lain, ukuran, font, dan perataan.

1. Gaya teks – di sini Anda dapat melihat dan membuat gaya teks.
2. Font – di sini Anda dapat memilih jenis font yang ingin Anda gunakan. Setelah mengklik, daftar dropdown akan diperluas. Jika Anda tahu nama fontnya, cukup masukkan.
Tip berguna: Teks adalah salah satu elemen kunci dari antarmuka, oleh karena itu keterbacaan sangat penting. Hindari menggunakan font skrip. Meskipun terlihat indah, mereka membuat konten menjadi kurang terbaca. Jika Anda tidak memiliki banyak pengalaman dengan tipografi, gunakan font berikut: Open Sans, Roboto, atau Source Sans Pro.
Plugin “Typescale” akan memudahkan pekerjaan Anda karena akan memilih ukuran yang sesuai.
3. Berat dan kemiringan teks – di sini Anda dapat menyesuaikan penampilan teks dengan memilih salah satu varian font yang tersedia.
Tip berguna: beberapa font tidak memiliki varian, jadi opsi ini mungkin tidak tersedia.
4. Ukuran teks – di sini Anda dapat mengubah ukuran teks.
Tip berguna: mengubah ukuran kotak teks, tidak mengubah ukuran teks.
5. Tinggi baris – memungkinkan Anda menyesuaikan jarak vertikal antara baris teks.
6. Jarak huruf – memungkinkan Anda menyesuaikan jarak horizontal antara huruf.
7. Jarak paragraf – membantu Anda menyesuaikan jarak horizontal antara paragraf.
8. Lebar otomatis – membuat panjang kotak teks menyesuaikan dengan panjang teks yang Anda ketik.
9. Tinggi otomatis – mengaktifkan opsi ini membuat Anda mengontrol lebar kotak teks, dan tingginya akan menyesuaikan secara otomatis.
10. Ukuran tetap – opsi ini membuat ukuran kotak teks menyesuaikan dengan kontennya.
11. Perataan teks kiri / tengah / kanan – memungkinkan Anda menyesuaikan perataan horizontal di dalam kotak teks.
12. Perataan atas / tengah / bawah – memungkinkan Anda menyesuaikan perataan vertikal di dalam kotak teks.

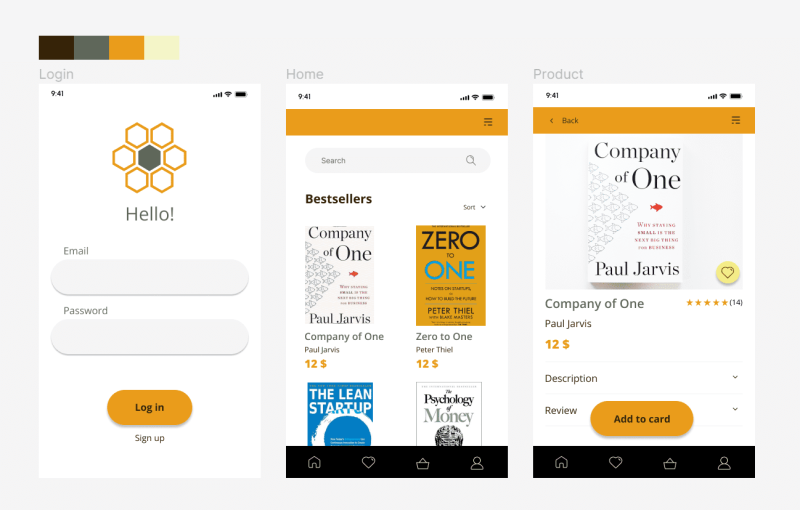
Tugas. 5.1. Tambahkan teks ke aplikasi Anda. Ingat untuk menjaga ukuran font yang sesuai. Pastikan bahwa konten yang paling penting menarik perhatian.
- Dalam kasus aplikasi e-commerce, penting bahwa informasi harga dan nama produk terlihat jelas. Gunakan font tebal untuk menyoroti teks yang ingin Anda tarik perhatian pengguna.
- Pastikan bahwa tombol CTA (call to action) terlihat jelas dan mendorong pengguna untuk mengkliknya. Dalam hal ini, tombolnya adalah: “Masuk” dan “Tambahkan ke keranjang”.
- Warna tombol dan warna teks di atasnya harus kontras satu sama lain agar teks mudah dibaca.
- Tambahkan label ke placeholder.

Anda baru saja belajar bagaimana menggunakan tipografi dan teks di Figma. Baca juga: Apakah Anda tahu apa arti desain UX?
Jika Anda menyukai konten kami, bergabunglah dengan komunitas lebah sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Seorang Desainer grafis & UX yang menyampaikan dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bersemangat dalam desain grafis dan web.




