Dalam artikel ini, kita akan membahas elemen-elemen antarmuka Figma. Mengenal antarmuka di awal akan membuat pekerjaan Anda selanjutnya jauh lebih mudah. Kita akan membahas penjelajah file dan antarmuka aplikasi saat mengedit file. Baca terus untuk mengetahui lebih lanjut.
Antarmuka Figma – daftar isi:
Antarmuka penjelajah file di antarmuka Figma
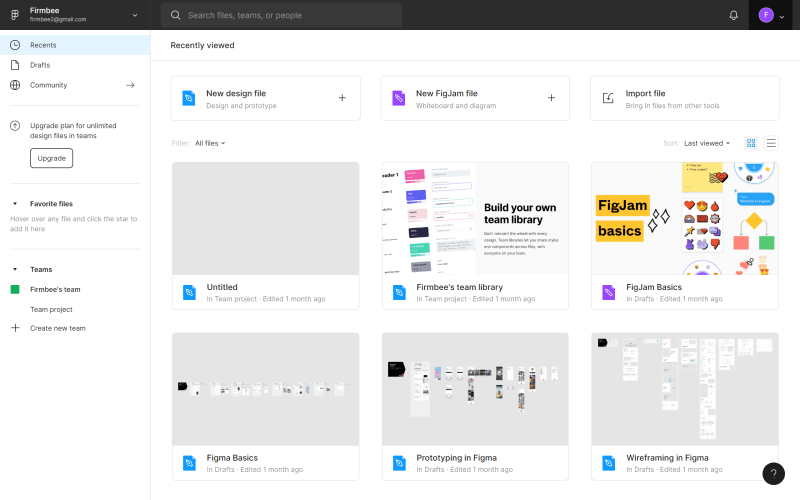
Hal pertama yang akan Anda lihat setelah masuk ke Figma adalah Penjelajah file, yang akan memungkinkan Anda untuk menavigasi akun Anda. Dari sini, Anda dapat mengakses proyek, tim, dan sumber daya Anda. Antarmuka penjelajah file terdiri dari 3 bagian: Bilangan navigasi, Sidebar, dan File.

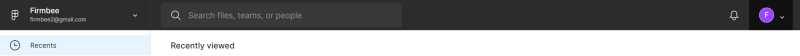
1. Bilangan navigasi terletak di bagian atas layar dan memungkinkan Anda melakukan tindakan tertentu di tingkat akun.

A) Nama pengguna – di sini, nama pengguna aktif ditampilkan. Ketika diklik, Anda dapat beralih antara akun yang Anda masuki di perangkat tertentu.
B) Bilangan pencarian – di bagian ini, Anda dapat dengan cepat mencari proyek, rekan kerja, dan file berdasarkan nama.
C) Notifikasi – di sinilah notifikasi akan muncul tentang segala sesuatu yang akan terjadi di akun Anda.
D) Menu akun – di sini Anda dapat mengelola pengaturan akun dan plugin yang terpasang.
Tip berguna: Jika Anda menggunakan aplikasi desktop Figma, Anda dapat dengan mudah beralih antara proyek dan penjelajah file. Proyek terbuka sebagai tab baru, dan penjelajah file ditandai dengan ikon Beranda.
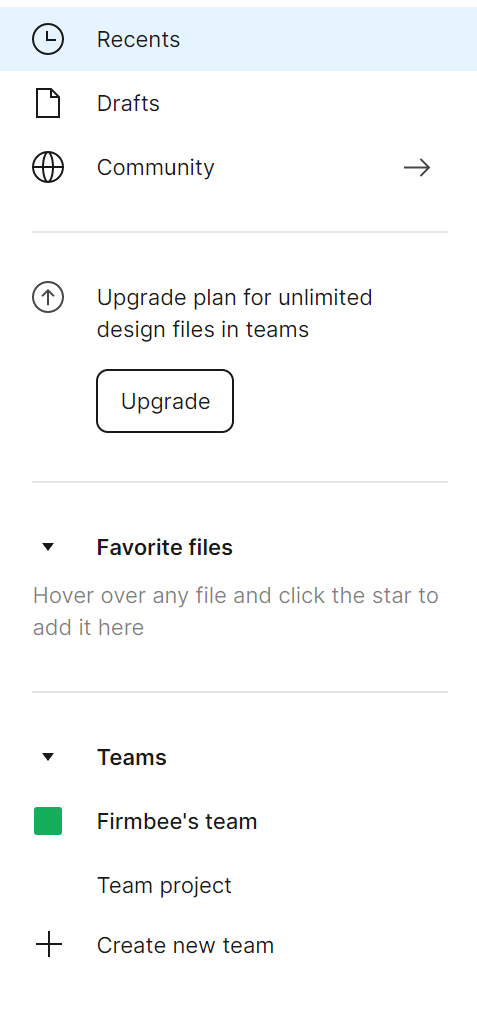
2. Sidebar – ini adalah area antarmuka yang terletak di sisi kiri layar. Ini memungkinkan Anda untuk menavigasi melalui file dan prototipe.

Terbaru – di tab ini, file dan prototipe yang baru saja Anda lihat atau edit ditampilkan terlebih dahulu.
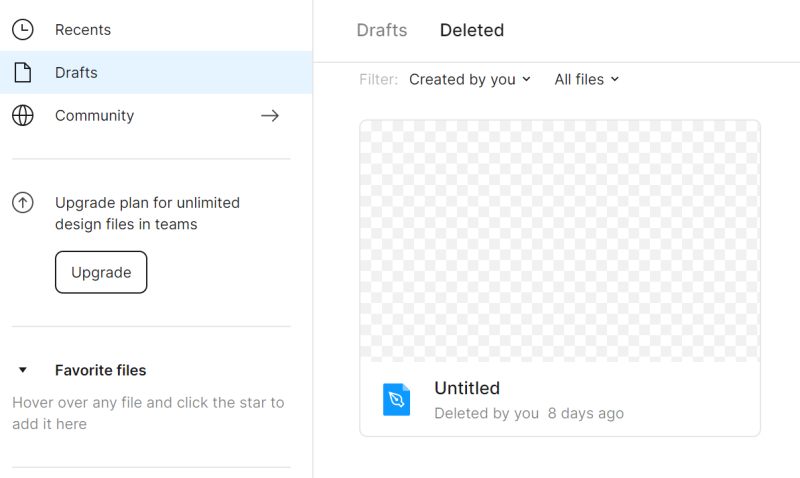
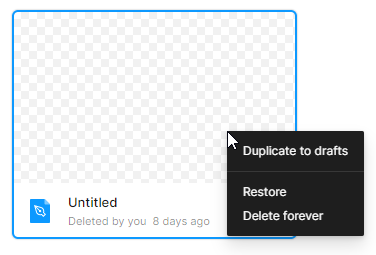
Draft – di sini Anda akan melihat semua versi draft yang telah Anda buat. Selain itu, Anda akan menemukan tab Dihapus di mana Anda dapat melihat file yang diarsipkan.

Anda dapat memulihkan atau menghapus file yang sudah dihapus secara permanen – klik kanan pada file untuk melihat opsi ini.

Komunitas – ini adalah ruang di mana Anda dapat menjelajahi file dan plugin yang dibagikan oleh pengguna Figma lainnya. Kami akan kembali ke bagian ini di posting blog kami berikutnya.
Tim – di sini Anda akan melihat semua tim yang Anda ikuti.
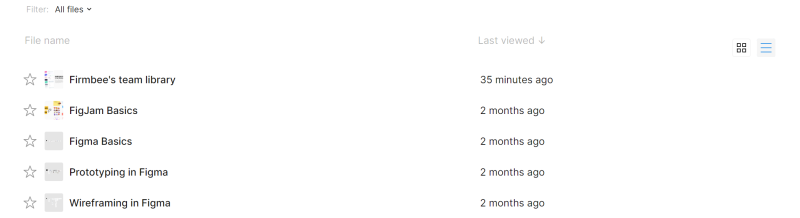
3. File – di bagian ini, semua file Anda akan ditampilkan.
Untuk setiap halaman di Penjelajah file, Anda dapat memilih cara menampilkan file: Tampilkan sebagai grid atau Tampilkan sebagai daftar. Secara default, tampilan grid diatur.

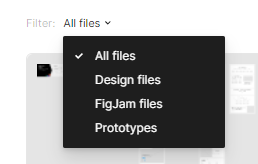
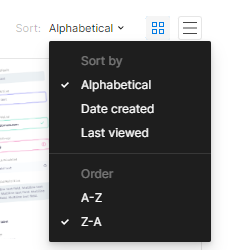
File dapat difilter dan diurutkan sesuai kebutuhan Anda.


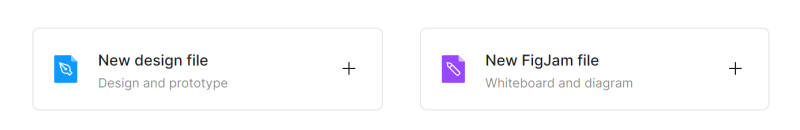
Di atas daftar file di tab Terbaru dan Draft, ada tombol untuk menambahkan file: File desain baru atau File FigJam baru. Setiap jenis file memiliki seperangkat fitur dan alatnya sendiri.
File desain akan memungkinkan Anda untuk membuat desain antarmuka Anda.
File FigJam adalah papan tulis digital yang digunakan untuk, antara lain, pertemuan dan lokakarya online.

Tugas 2.1. Kenali antarmuka penjelajah file di Figma dan buka proyek pertama Anda. Gunakan tombol File desain baru.
Antarmuka file
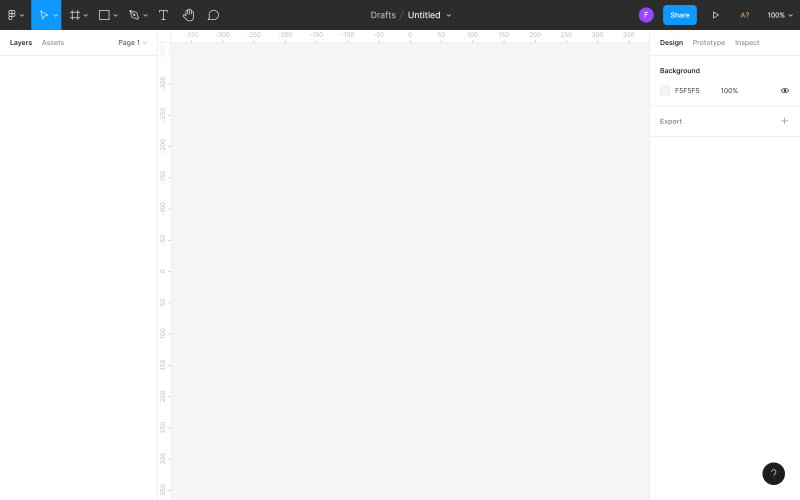
Antarmuka pengguna Anda saat mengedit file di Figma terdiri dari empat bagian: Kanvas, Bilah alat, Panel lapisan, Panel properti.

1. Kanvas adalah area utama, terletak di tengah layar. Ini adalah ruang di mana Anda akan bekerja.
2. Bilah alat adalah bilah yang terletak di bagian atas layar. Di sini Anda akan menemukan alat dan fungsi yang diperlukan untuk merancang antarmuka.

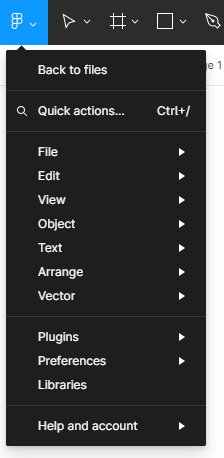
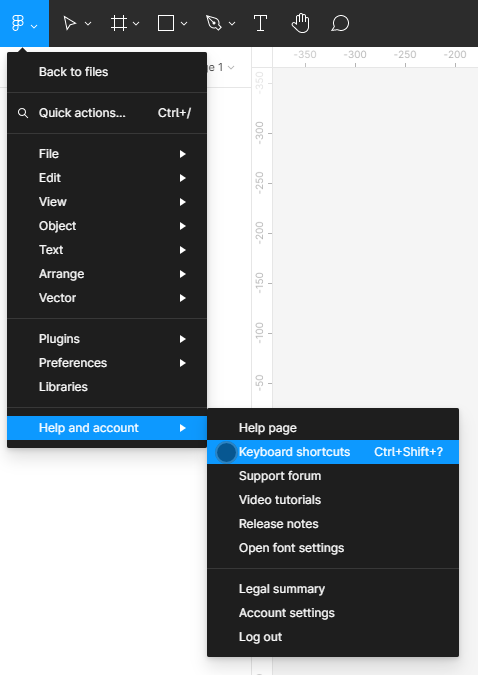
a) Menu utama – di tempat ini Anda memiliki akses ke daftar semua fungsi di Figma. Shortcut keyboard juga ditampilkan di daftar.

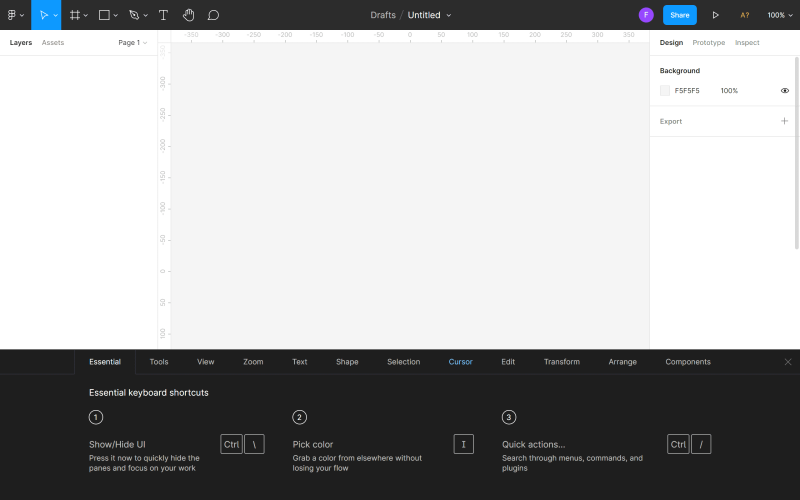
Tip berguna: Anda dapat melihat semua Shortcut keyboard di panel khusus. Untuk mengaktifkannya, klik pada Menu utama > Bantuan dan akun > Shortcut keyboard.


Menu utama berisi opsi berikut:
- Kembali ke file – ini memindahkan Anda ke Penjelajah file.
- Tindakan cepat – di sini Anda dapat mencari fungsi yang Anda butuhkan berdasarkan nama.
- File – ini memungkinkan Anda untuk Menyimpan dan Mengekspor file.
- Edit – di sini Anda akan menemukan fungsi dasar untuk mengedit file, seperti Undo, Redo, Salin, Tempel, dan fungsi lanjutan untuk memilih objek.
- Tampilan – ini memungkinkan Anda untuk mengontrol pengaturan tampilan Grid dan Penggaris, juga berisi fungsi untuk memperbesar dan menavigasi dalam file.
- Objek – di sini Anda akan menemukan semua fungsi yang diperlukan untuk bekerja dengan objek.
- Teks – ini memungkinkan Anda untuk memformat teks (Tebal, Miring, Penjajaran) dan membuat daftar Berbutir dan Bernomor.
- Atur – ini memungkinkan Anda untuk mengatur objek menggunakan berbagai variasi fungsi Rata dan Distribusi.
- Plugin – di sini Anda dapat mengelola plugin yang terpasang. Plugin memperluas fungsionalitas Figma dan mempermudah proses desain.
- Integrasi – menggunakan fungsi ini Anda dapat membagikan desain Anda di aplikasi yang terhubung.
- Preferensi – di sini Anda dapat menyesuaikan pengaturan Figma, terkait dengan menyeret objek dan visibilitas elemen yang dipilih.
- Perpustakaan – modul ini akan berisi komponen dan gaya yang dapat Anda gunakan dalam file Anda.
b) Alat pindah dan skala
- Alat pindah memungkinkan Anda memindahkan objek di Kanvas dan mengatur ulang lapisan di Panel lapisan.
- Alat skala memungkinkan Anda mengubah ukuran lapisan tanpa mendistorsi mereka.
c) Alat Bingkai dan Iris
- Alat bingkai memungkinkan Anda memilih ukuran layar perangkat yang akan Anda desain.
- Alat iris memungkinkan Anda mengekspor bagian tertentu dari layar ke lapisan baru.
d) Alat bentuk – di sini Anda akan menemukan bentuk geometris dasar dan fungsi Tempatkan gambar.
e) Alat Pena dan Pensil
- Alat pena digunakan untuk membuat bentuk kustom.
- Alat pensil memungkinkan Anda menambahkan gambar yang digambar tangan.
f) Alat teks – ini membuat lapisan teks.
g) Alat tangan – ini memungkinkan Anda untuk bergerak di sekitar proyek dan mengklik dalam file tanpa secara tidak sengaja memilih dan memindahkan objek.
h) Alat komentar – ini memungkinkan Anda untuk dengan cepat bertukar ide dengan anggota tim.
i) Nama file – di sini Anda dapat melihat dan mengubah lokasi file atau namanya.
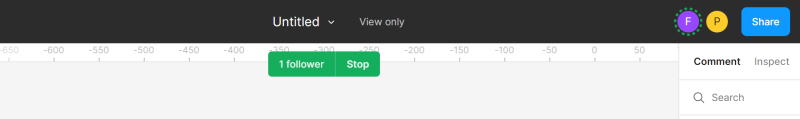
j) Pengguna – di sini Anda akan melihat orang-orang yang saat ini melihat atau mengedit file.
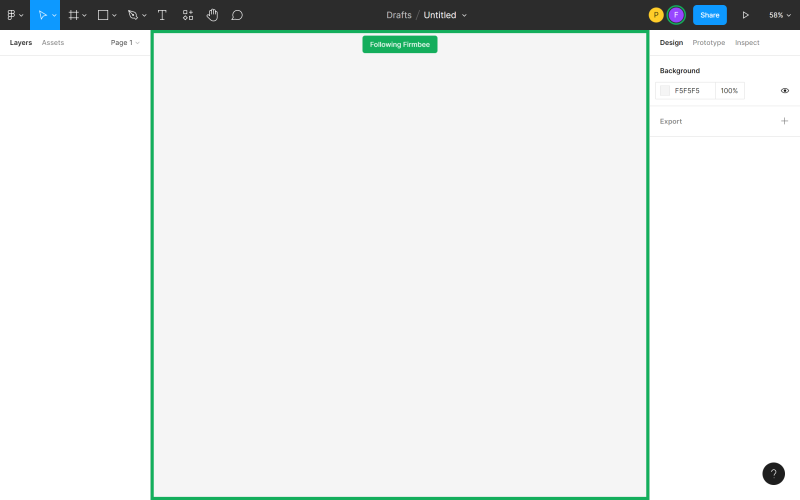
Tip berguna: Ketika Anda bekerja dalam tim, Anda dapat mengklik avatar pengguna lain untuk mengaktifkan mode pengamatan dan melacak tindakan mereka secara real-time. Kanvas dan avatar pengguna yang dilacak akan ditandai dengan bingkai berwarna ketika mode Pengamatan diaktifkan.

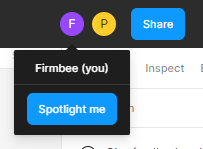
Anda juga dapat membuat diri Anda lebih terlihat sehingga anggota tim lainnya dapat dengan mudah melacak tindakan Anda. Klik pada avatar Anda dan pilih Sorot saya.


k) Pengaturan berbagi – di sini Anda dapat mengelola akses pengguna lain ke file.
l) Presentasi – opsi ini memungkinkan Anda untuk melihat pratinjau file dan berinteraksi dengan prototipe yang dibuat.
m) Opsi zoom/tampilan – di sini Anda dapat dengan cepat menyesuaikan opsi tampilan file.
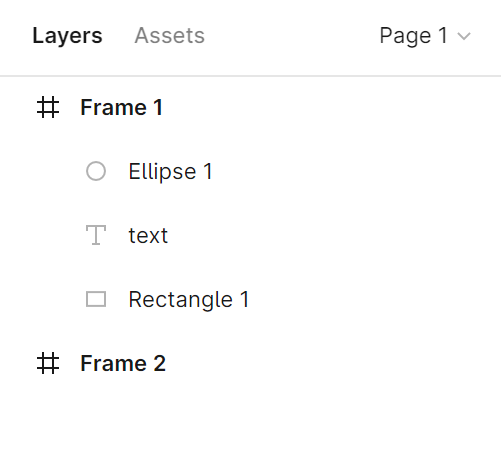
3. Panel lapisan adalah area di sisi kiri layar. Di sini semua komponen dan lapisan file akan ditampilkan.
a) Lapisan – di sini Anda akan melihat semua objek yang ditambahkan ke Kanvas. Setiap objek adalah lapisan terpisah. Di samping setiap lapisan, Anda akan melihat ikon yang menunjukkan jenisnya.

Anda dapat mengubah nama lapisan dengan mengklik dua kali pada lapisan yang dipilih di Panel lapisan.
Tip berguna: Tidak mudah untuk mengingat untuk mengubah nama lapisan default, tetapi cobalah untuk mengingatnya. Ini akan menjaga file Anda tetap teratur dan memudahkan untuk menemukan elemen tertentu ketika Anda ingin mengeditnya. Namun, jika Anda masih lupa, tidak ada yang hilang. Ada plugin seperti “Bersihkan Dokumen” yang akan membantu Anda membersihkan kekacauan.
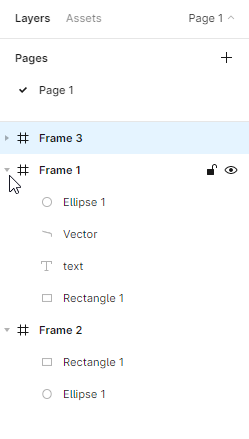
Lapisan objek baru ditempatkan di bingkai atau grup induk. Ini memungkinkan Anda untuk menyusutkan dan memperluas tampilan lapisan bingkai dan grup.

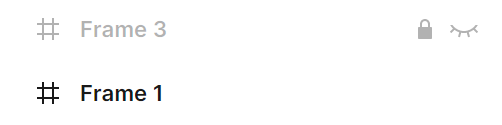
Anda dapat mengunci dan membuka kunci setiap lapisan. Untuk melakukan ini, klik pada ikon Gembok yang muncul di samping nama lapisan saat Anda mengarahkan kursor ke lapisan. Anda akan dapat membedakan lapisan yang terkunci atau tidak terlihat dengan sangat mudah dari lapisan lainnya, karena mereka akan ditandai dengan ikon yang sesuai.
Tip berguna: Kemungkinan untuk mengunci lapisan sangat berguna, terutama ketika beberapa di antaranya berada di latar belakang. Ini akan membantu Anda menghindari pemindahan elemen secara tidak sengaja.
Di sini Anda juga dapat mematikan dan menghidupkan visibilitas lapisan yang dipilih. Untuk melakukan ini, klik pada ikon Mata. Anda dapat dengan sangat mudah membedakan antara lapisan yang terkunci dan yang dinonaktifkan di daftar lapisan – mereka ditandai dengan ikon yang sesuai.

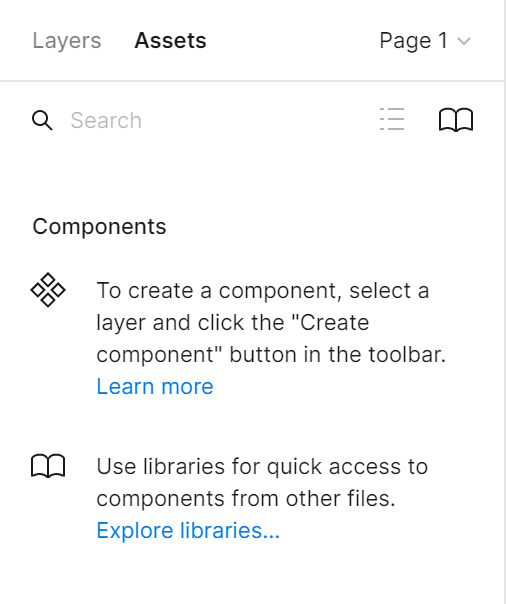
b) Aset – Di tab ini Anda akan melihat komponen yang dapat Anda gunakan dalam file Anda. Ini bisa berupa ikon, tombol, atau elemen antarmuka pengguna lainnya yang lebih kompleks. Untuk menemukan komponen tertentu, gunakan kotak pencarian. Komponen dapat dicari di file saat ini dan perpustakaan yang Anda akses.

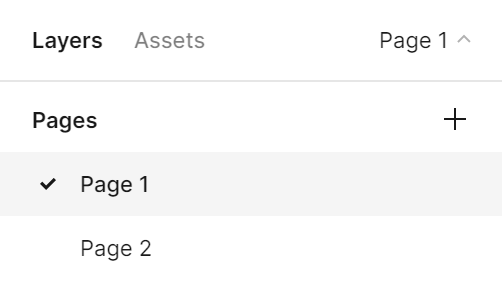
c) Halaman – Anda dapat menambahkan jumlah halaman yang tidak terbatas di setiap file. Setiap halaman memiliki latar belakang Kanvasnya sendiri, sehingga Anda dapat membuat prototipe terpisah dalam satu file.

Tip berguna: Anda dapat menyesuaikan lebar Panel lapisan. Untuk melakukannya, ambil tepi kanan panel ini – kursor Anda akan berubah menjadi panah ganda putih. Kemudian seret tepi hingga Anda mendapatkan lebar yang diinginkan.
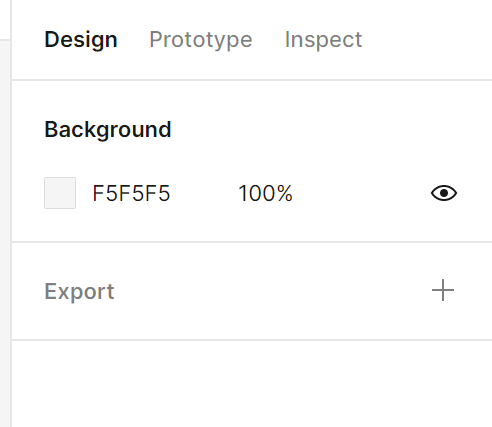
4.Panel properti adalah area di sisi kanan layar, yang terdiri dari tiga tab: Desain, Prototipe, Inspeksi.

a) Desain – di sini Anda dapat melihat dan menyesuaikan properti semua lapisan: bingkai, bentuk, dan teks.
b) Prototipe – di sini Anda akan menemukan pengaturan prototipe dan koneksi antara elemen dalam file.
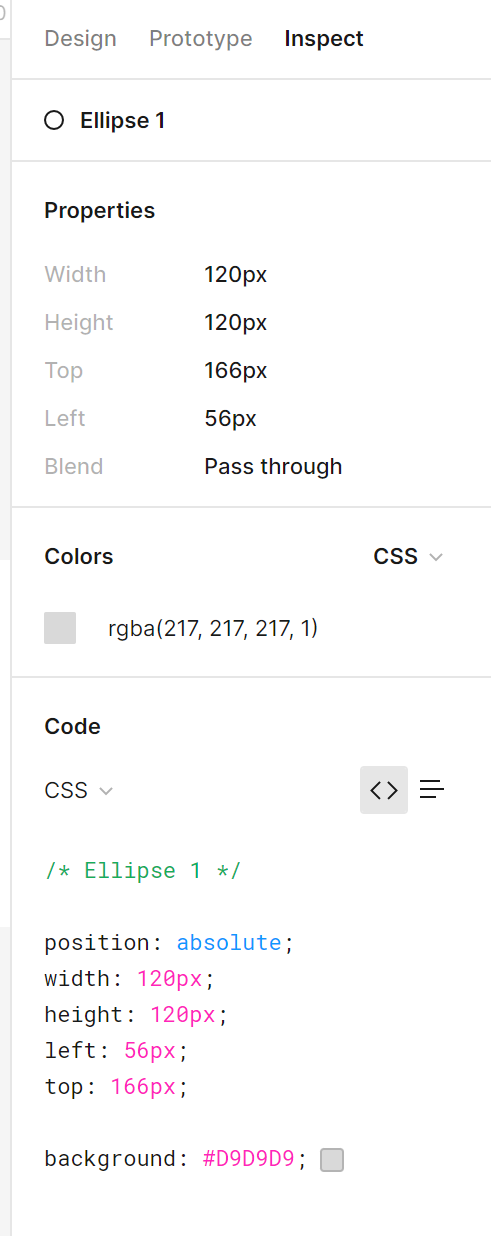
c) Inspeksi – di tab ini Anda dapat melihat cara menempatkan objek individu proyek Anda dalam kode. Format yang tersedia adalah: CSS, Android, dan iOS.

Tugas 2.2. Kenali antarmuka file di Figma. Pastikan Anda sudah mengetahui nama-nama elemen utama antarmuka agar lebih mudah menavigasi file saat melakukan tugas praktis.
Itu saja yang perlu Anda ketahui tentang antarmuka Figma. Lihat artikel kami yang lain: Scaling scrum.
Jika Anda menyukai konten kami, bergabunglah dengan komunitas sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Seorang Desainer grafis & UX yang menyampaikan dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bersemangat dalam desain grafis dan web.




