Dalam artikel ini, kami akan membahas pengaturan proyek dasar di Figma, yaitu semua yang perlu Anda ketahui sebelum mulai mendesain. Kami akan menjelaskan apa itu Frame, Layout grid, dan Rulers. Baca terus untuk mengetahui lebih lanjut.
Pengaturan proyek dasar di Figma – daftar isi:
- Frame
- Layout grid
- Rulers
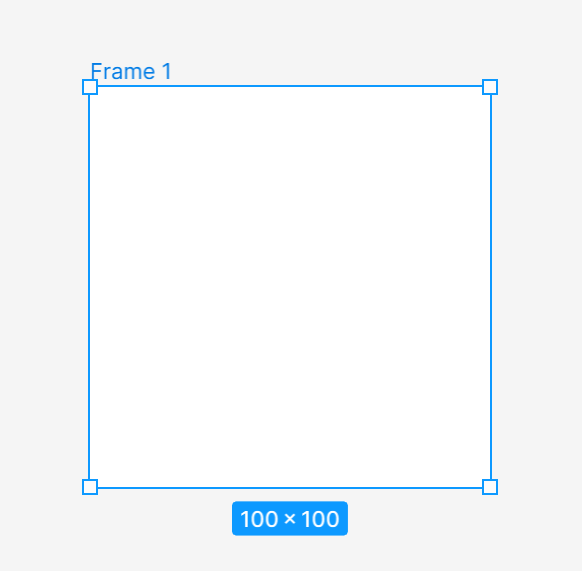
- klik pada Canvas untuk membuat frame default dengan dimensi 100×100
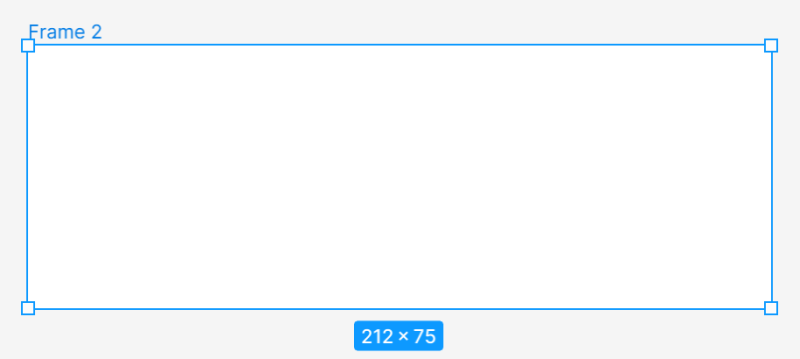
- klik dan seret di Canvas untuk membuat frame dengan dimensi kustom
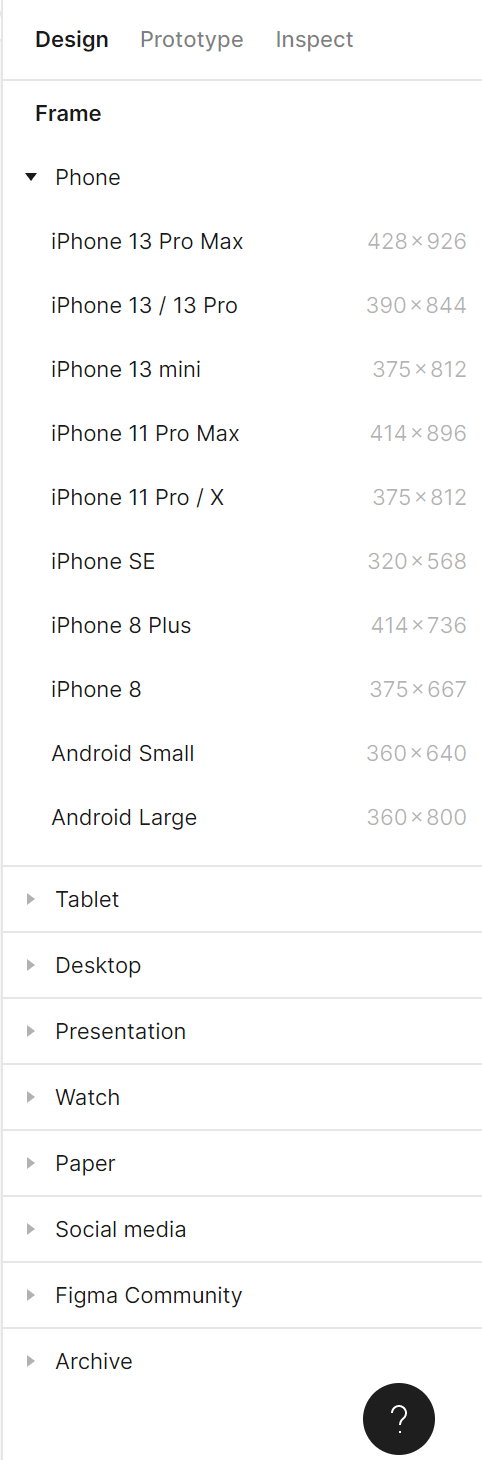
- gunakan dropdown di sidebar kanan untuk memilih preset frame
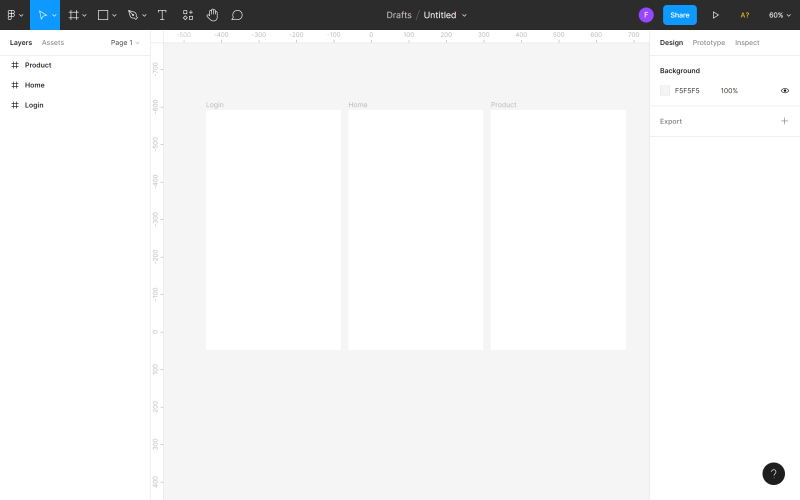
- layar login (Login)
- beranda (Home)
- halaman produk (Product)
- Anda dapat mengaktifkan tampilan grid bahkan sebelum Anda mulai mendesain dan menggunakan tata letak grid yang sudah jadi (jika ada di perpustakaan Anda) atau membuat yang baru,
- Anda juga dapat mulai membuat desain terlebih dahulu, dan mengatur grid kemudian berdasarkan elemen yang telah dirancang.
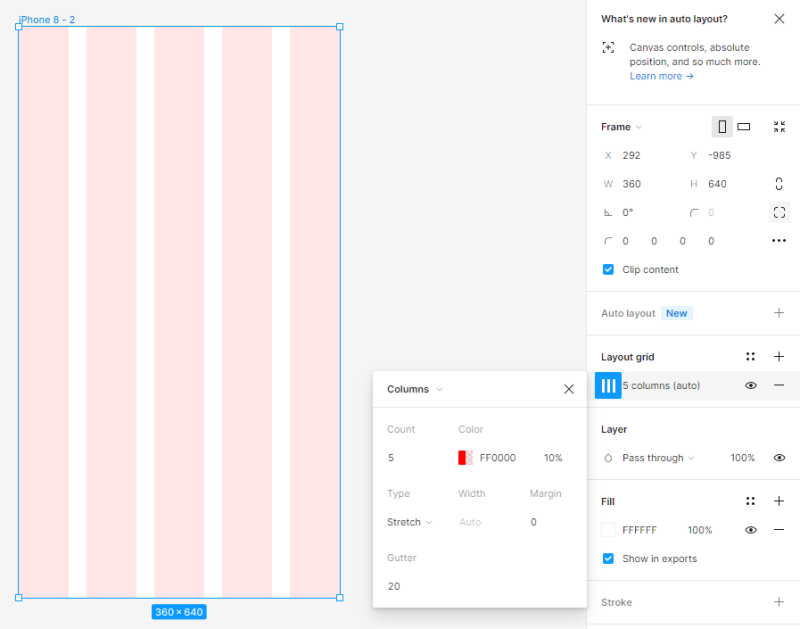
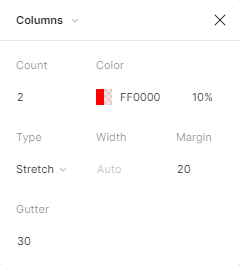
- Jumlah 2 (jumlah kolom)
- Margin 20 (jarak kolom dari tepi layar)
- Gutter 30 (jarak antara kolom)
Pengaturan proyek dasar di Figma
Pertama, Anda perlu memilih area Canvas untuk membuat desain Anda. Itulah fungsi dari alat Frame. Anda akan menemukannya di Toolbar. Setelah mengaktifkan alat Frame, Anda memiliki beberapa opsi untuk membuat frame.



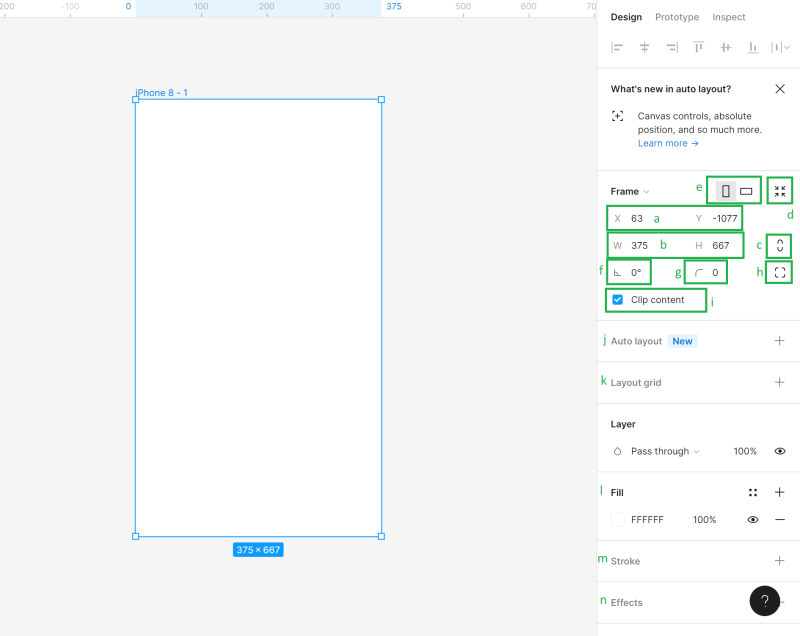
Setelah menambahkan dan memilih frame, Anda dapat mengaksesnya di panel Properties.

a) Posisi Canvas (X dan Y) – di sini Anda dapat menentukan posisi frame di Canvas pada sumbu horizontal (X) dan vertikal (Y).
b) Dimensi Objek (Lebar dan Tinggi) – di sini Anda dapat mengubah ukuran frame
c) Menjaga proporsi – Ini memungkinkan Anda untuk menjaga proporsi frame saat mengubah ukuran. Dengan cara ini, Anda dapat mengubah tinggi atau lebar frame, dan parameter kedua akan disesuaikan secara otomatis.
d) Ubah ukuran agar sesuai – fungsi ini memungkinkan Anda mengubah ukuran frame agar sesuai dengan kontennya.
Tip berguna: Anda juga dapat mengubah ukuran frame secara manual: ambil tepi atau sudut frame (kursor akan berubah menjadi panah ganda hitam), lalu seret untuk mendapatkan ukuran yang diinginkan.
e) Potret dan Lanskap – di sini Anda dapat mengubah orientasi frame Anda menjadi vertikal atau horizontal
f) Rotasi – ini memungkinkan Anda menyesuaikan sudut frame
g) Radius Sudut – berkat fungsi ini, Anda dapat membulatkan sudut frame untuk membuat tepi yang lebih lembut
h) Sudut Independen – pengaturan sudut independen memungkinkan Anda menyesuaikan radius sudut untuk setiap sudut.
i) Potong Konten – ini akan memungkinkan Anda menyembunyikan objek apa pun yang melampaui batas frame
j) Auto Layout – ini memungkinkan Anda membuat frame responsif
k) Layout Grids – fitur ini membantu membuat antarmuka pengguna yang terstruktur
l) Isi – menggunakan opsi ini akan memungkinkan Anda mengisi frame Anda dengan warna, gradien, atau foto
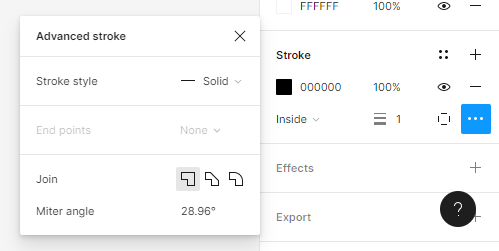
m) Garis luar – ini membantu menambahkan garis luar pada frame. Anda juga dapat menggunakan pengaturan garis luar lanjutan yang dapat ditemukan di bawah ikon elipsis.

n) Efek – di sini Anda dapat menambahkan bayangan atau blur pada Frame. Klik ikon pengaturan Efek untuk menyesuaikan pengaturan bayangan.

o) Ekspor – di sini Anda dapat mengekspor frame Anda ke format berikut: PNG, JPG, SVG, dan PDF.

Di atas setiap frame di Canvas, namanya ditampilkan. Untuk mengubahnya, klik dua kali padanya. Anda dapat menyalin frame beserta isinya dan menempelkannya ke Canvas sebanyak yang Anda inginkan.
Tugas.3.1
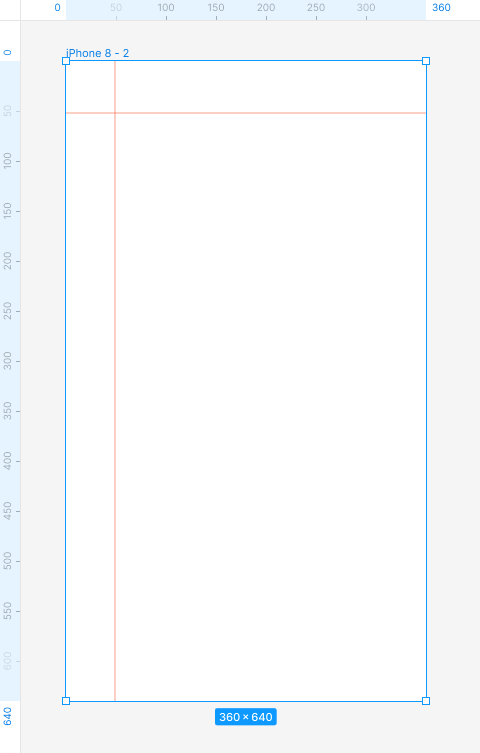
Mulailah bekerja pada proyek dengan memilih ukuran frame yang tepat. Tip berguna: Jika Anda tidak tahu ukuran berapa yang seharusnya frame Anda, pilihan yang baik adalah menggunakan salah satu ukuran layar yang paling populer. Kunjungi https://gs.statcounter.com/screen-resolution-stats untuk informasi lebih lanjut.Dalam tutorial ini, kami akan mendesain aplikasi mobile e-commerce, jadi mari kita pilih salah satu resolusi yang paling sering digunakan untuk smartphone – 360×640 px.
Kami akan menyiapkan 3 proyek bersama-sama
Setelah menambahkan frame, duplikat segera, dan beri nama setiap layar dengan benar, agar file tetap teratur.

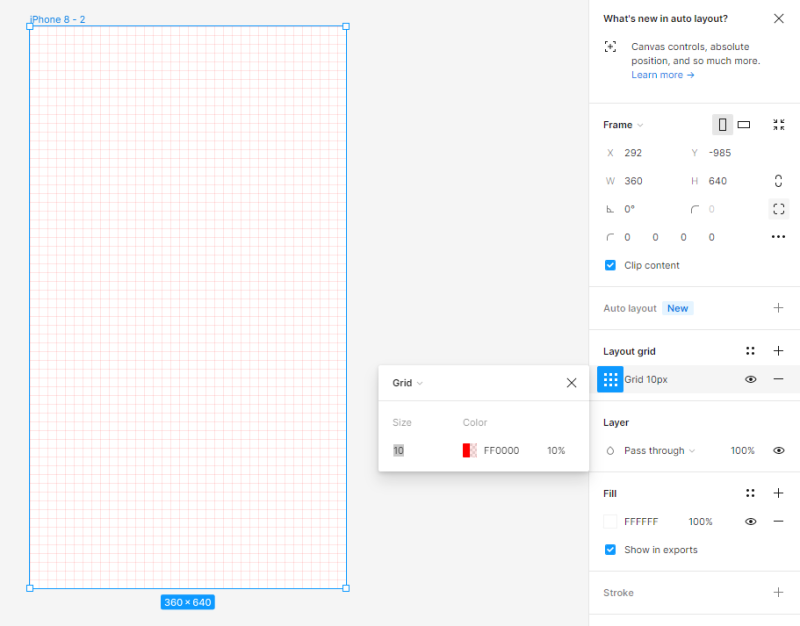
Layout grid
Layout grid adalah sistem garis horizontal dan vertikal (kolom atau baris) yang membantu Anda menjaga elemen tetap teratur di dalam frame Anda. Grid yang diatur dengan baik pasti akan memudahkan pekerjaan Anda dan mempercepat seluruh proses desain. Ada dua cara untuk mengatur layout grid dalam desain Anda:
Tip berguna: Jika Anda seorang desainer pemula, kami sarankan untuk menerapkan layout grid pada proyek apa pun. Tidak ada yang lebih buruk daripada ruang kerja yang sepenuhnya kosong.
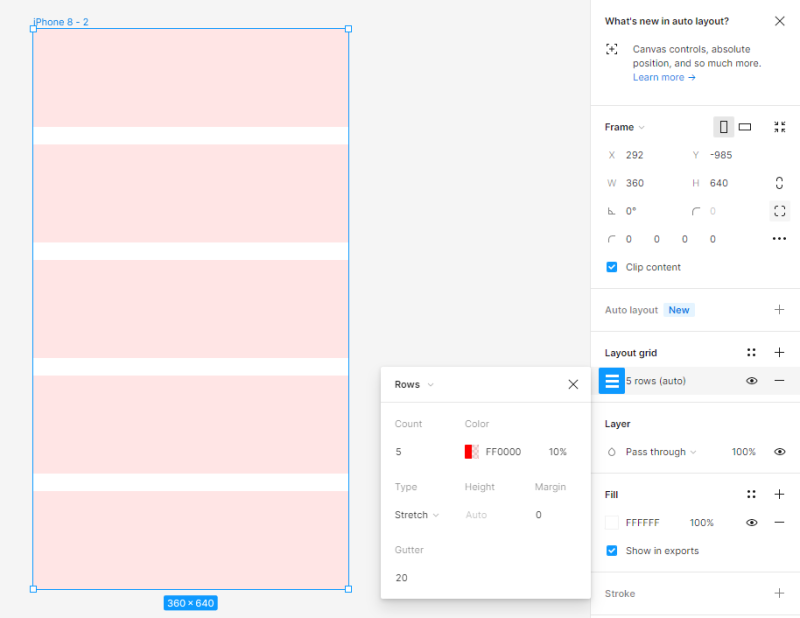
Anda dapat menambahkan Layout grid ke frame aktif di panel Properties. Anda memiliki 3 opsi: grid, kolom, baris. Anda dapat memilih beberapa opsi sekaligus.



Anda dapat menyesuaikan pengaturan setiap grid di panel pengaturan Layout grid. Anda dapat menghidupkan atau mematikan visibilitas grid kapan saja dengan mengklik ikon Mata.

Tip berguna: Jika Anda tidak tahu layout grid mana yang harus dipilih dalam proyek Anda, Anda dapat menggunakan plugin Grid System, yang akan melakukannya untuk Anda.
Tugas 3.2. Atur layout grid dalam proyek Anda. Untuk tujuan proyek ini, kami memilih Kolom dan mengatur nilai berikut:



Rulers
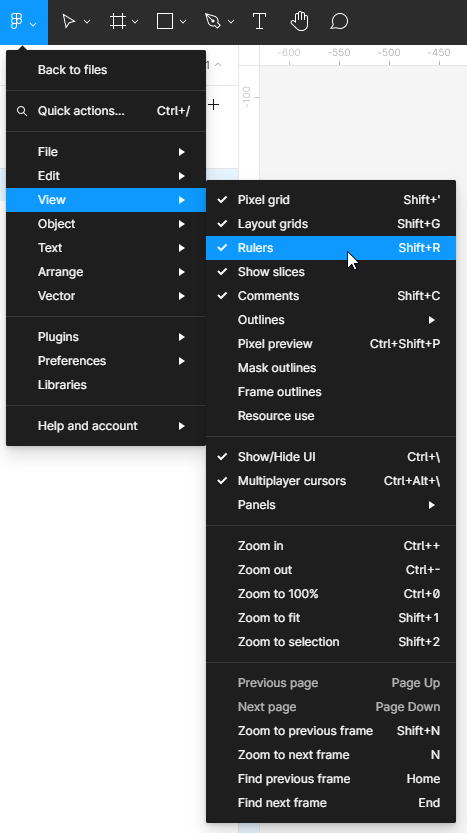
Rulers adalah fitur berguna lainnya yang akan membantu Anda menyelaraskan elemen dalam file dan menjaga keteraturannya. Untuk mengaktifkan tampilan Rulers, klik pada menu Utama, lalu Tampilan dan Rulers.

Rulers dapat dilihat di bagian atas dan kiri Canvas. Dengan fitur ini, Anda dapat membuat garis vertikal dan horizontal (panduan) – klik dan tahan ruler yang dipilih, lalu gerakkan kursor ke area Canvas. Garis merah tipis akan muncul, yang dapat Anda gerakkan. Anda dapat membuat sebanyak mungkin panduan yang Anda inginkan. Anda dapat dengan mudah menghapus garis yang tidak perlu – cukup pilih garis tersebut (garis yang dipilih akan berubah menjadi biru), dan kemudian klik Hapus.

Tugas 3.3. Bereksperimenlah dengan menambahkan rulers. Mereka akan sangat membantu saat menyelaraskan elemen.
Anda baru saja mempelajari tentang pengaturan proyek dasar di Figma. Baca juga: Chat bot yang dibantu AI.

Jika Anda menyukai konten kami, bergabunglah dengan komunitas sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Seorang Desainer grafis & UX yang menyampaikan dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bersemangat dalam desain grafis dan web.




