Dalam artikel ini Anda akan menemukan deskripsi alat untuk membuat dan memodifikasi bentuk yang akan membentuk setiap proyek Anda. Anda akan belajar tentang opsi pengeditan bentuk dasar dan fitur yang lebih canggih seperti grup boolean dan pembuatan masker. Bagaimana cara membuat bentuk di Figma? Baca dan temukan.
Bagaimana cara membuat bentuk di Figma – daftar isi:
Menambahkan bentuk
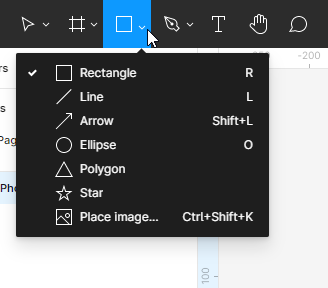
Anda dapat menambahkan bentuk menggunakan fungsi Alat Bentuk yang akan Anda temukan di Toolbar. Fungsi ini memungkinkan Anda untuk membuat bentuk vektor dasar: persegi, garis, panah, elips, poligon, bintang.

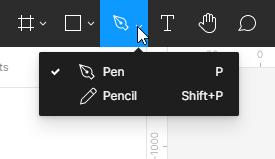
Anda juga dapat membuat bentuk kustom menggunakan Alat Menggambar. Anda dapat memilih antara Pena atau Pensil.

Sama seperti dalam kasus bingkai, ada banyak cara untuk membuat bentuk:
- Setelah memilih bentuk dari daftar Alat Bentuk, klik pada area Bingkai atau Kanvas. Ini akan membuat bentuk dengan ukuran default 100×100 px.
- Jika Anda ingin mengontrol ukuran elemen yang dibuat, klik pada area Bingkai atau Kanvas dan tahan tombol mouse kiri, kemudian dengan menggerakkan Anda dapat memanipulasi ukuran bentuk.
- Jika Anda ingin membuat persegi, lingkaran, atau poligon yang sempurna, tahan tombol Shift saat menyeret.
Setiap bentuk, objek teks, atau gambar yang Anda tambahkan ke Kanvas akan menjadi lapisan terpisah. Ini memungkinkan Anda untuk memodifikasi properti individu dari setiap elemen.
Panel properti – Desain
Anda dapat melihat dan mengedit properti objek di tab Desain dari panel Properti. Jenis lapisan menentukan parameter apa yang akan ditampilkan di sini. Sebagian besar parameter sama di semua jenis lapisan. Jika Anda tidak memilih lapisan apa pun, panel Properti akan menampilkan semua gaya lokal untuk file dan warna Kanvas.

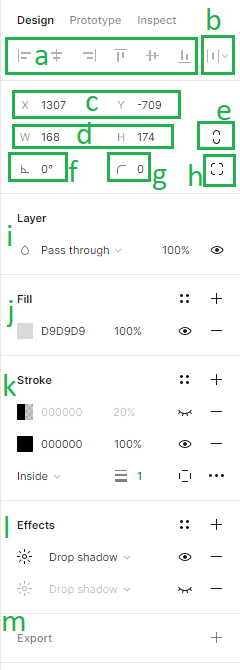
Di tab Desain, Anda dapat menambahkan parameter berikut:
1. Penjajaran – alat penjajaran memungkinkan Anda untuk menyelaraskan lapisan di Kanvas dengan benar satu sama lain. Fungsi ini hanya tersedia ketika dua atau lebih lapisan dipilih.
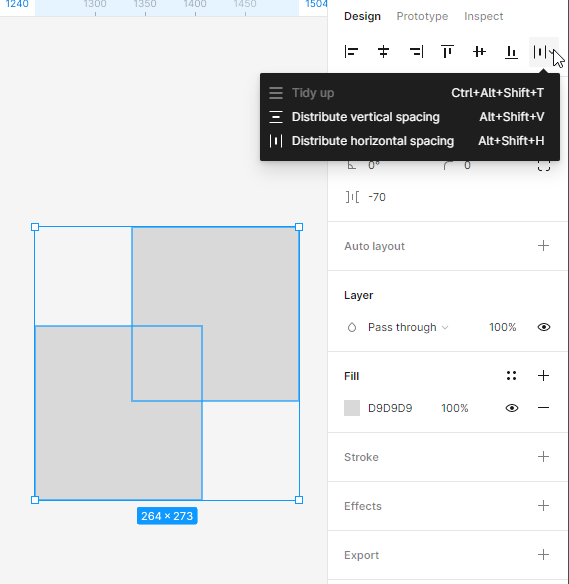
2. Distribusi dan Rapi – fungsi ini memungkinkan Anda untuk mengatur lapisan dengan membuat jarak yang sama di antara mereka. Fungsi ini hanya tersedia ketika dua atau lebih lapisan dipilih.

3. Posisi Kanvas (X dan Y) – di sini Anda dapat menyesuaikan posisi lapisan di Kanvas sepanjang sumbu horizontal (X) dan vertikal (Y).
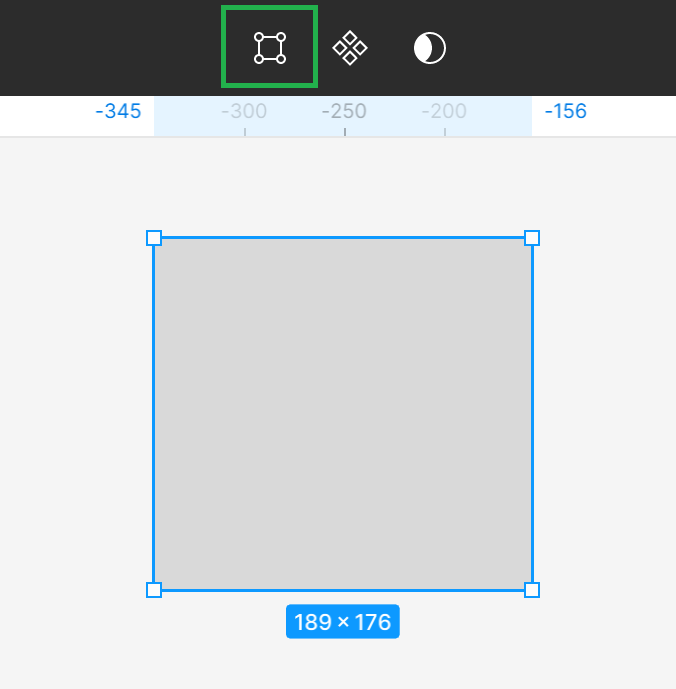
4. Dimensi Objek (Lebar dan Tinggi) – di sini Anda dapat mengubah ukuran lapisan.
5. Menjaga proporsi – memungkinkan Anda untuk menjaga proporsi bentuk saat mengubah ukuran. Anda dapat mengubah tinggi atau lebar bentuk, dan parameter kedua akan disesuaikan secara otomatis.
6. Rotasi – di sini Anda dapat mengatur sudut bingkai.
7. Radius Sudut – dengan fungsi ini Anda dapat membulatkan sudut bingkai.
8. Sudut Independen – pengaturan sudut independen memungkinkan Anda menyesuaikan radius sudut untuk setiap sudut.
9. Lapisan (Mode Campuran) – di sini Anda dapat menentukan bagaimana dua lapisan harus bercampur. Anda dapat menerapkan hanya satu mode campuran untuk setiap lapisan.
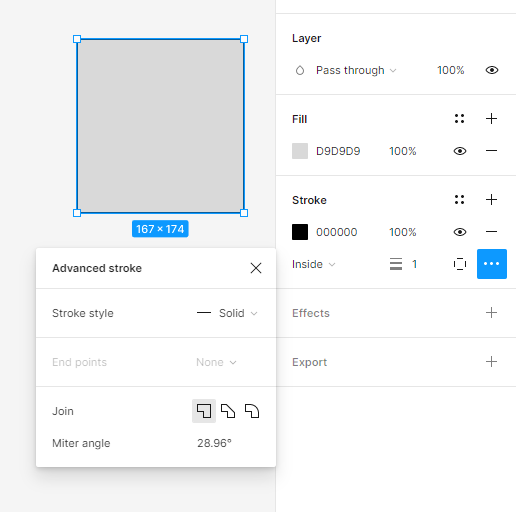
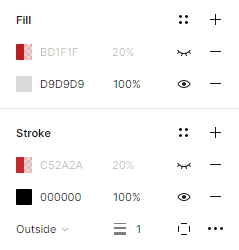
10. Isi dan Garis – Anda dapat menerapkan isi dan garis pada bentuk dan lapisan teks. Untuk menambahkan isi atau garis, pilih lapisan yang diinginkan dan klik ikon +. Anda dapat menambahkan beberapa isi dan garis luar ke setiap lapisan.
Untuk isi dan garis, Warna solid diatur secara default. Untuk menyesuaikan properti, klik pada swatch warna. Ini akan membuka sektor warna, di mana opsi tersedia: Warna solid, gradien (linear, radial, angular, diamond) dan gambar.
Jika Anda perlu memodifikasi gaya garis lebih lanjut, Anda dapat menggunakan Pengaturan garis lanjutan, yang tersedia di bawah ikon elipsis.

Tip berguna: Anda dapat menghidupkan dan mematikan visibilitas setiap properti di lapisan aktif menggunakan ikon Mata. Properti aktif akan ditampilkan dalam warna hitam, sehingga Anda dapat dengan mudah membedakannya dari yang tidak aktif.

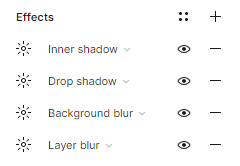
11.Efek – di sini Anda dapat menambahkan bayangan atau blur ke lapisan. Untuk menyesuaikan nilai efek, klik Pengaturan efek, yang terletak di bawah tombol dengan ikon matahari.

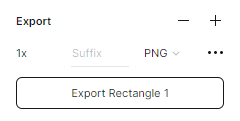
12.Pengaturan Ekspor – di sini Anda dapat mengekspor lapisan yang dipilih ke format pilihan Anda: PNG, JPG, SVG, dan PDF.

Tugas 4.1. Rencanakan tata letak elemen antarmuka aplikasi Anda. Pertama, buat wireframe menggunakan bentuk sederhana.
Tip berguna: Ingat untuk memberi nama yang tepat pada setiap lapisan secara teratur. Jika Anda tidak memperhatikan ini, Anda pasti akan membuat kekacauan di lapisan Anda.
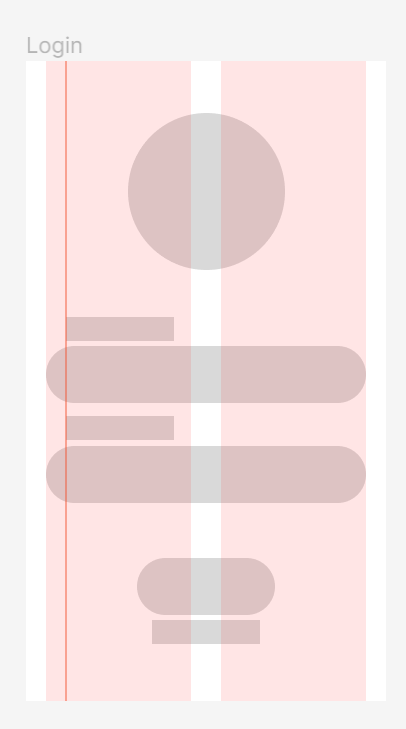
Mari kita mulai dari layar Login:
- Di bagian atas layar kita akan menempatkan logo aplikasi yang sedang dirancang.
- Akan ada placeholder dengan label di bawah: login dan password. Pada titik ini Anda dapat menandai tempat untuk teks dengan persegi.
- Di bagian bawah layar kita akan menempatkan tombol login.

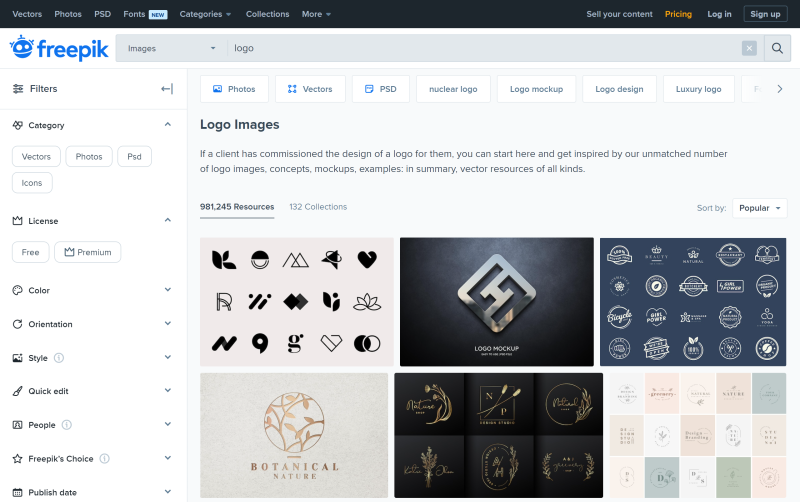
Tip berguna: Jika Anda mencari logo untuk proyek Anda, kunjungi situs web ini: https://www.freepik.com/free-photos-vectors/logo dan unduh secara gratis.

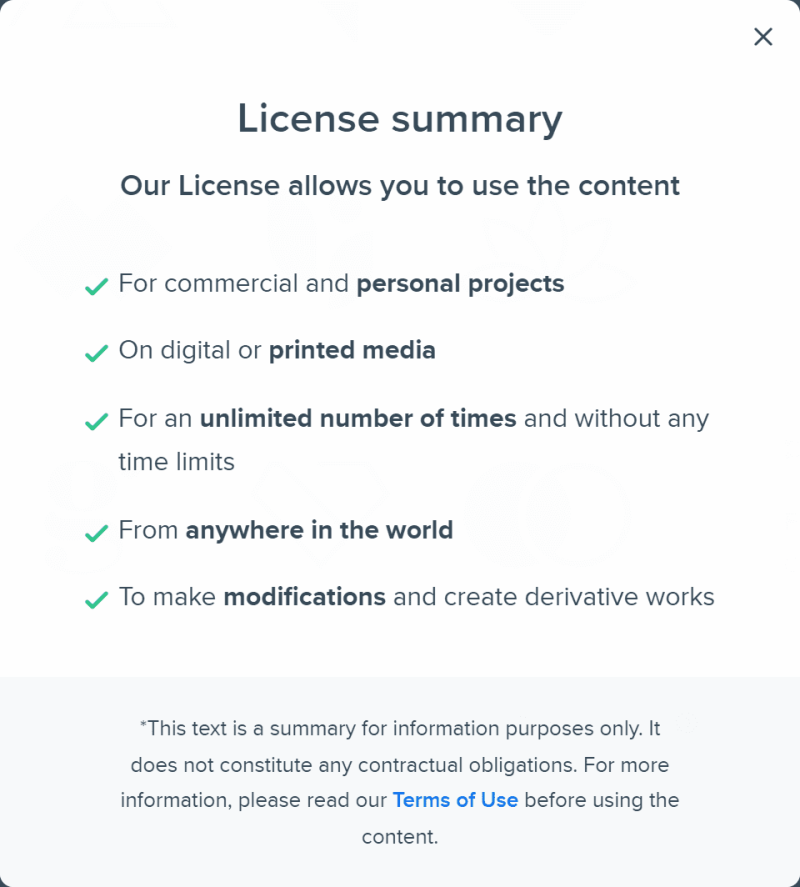
Setiap file di Freepik.com memiliki pemberitahuan lisensi. Sebelum mengunduh, pastikan lisensinya memungkinkan Anda menggunakannya sesuai kebutuhan.


Anda juga dapat menggunakan logo yang tersedia di plugin “Pembuat Logo”.
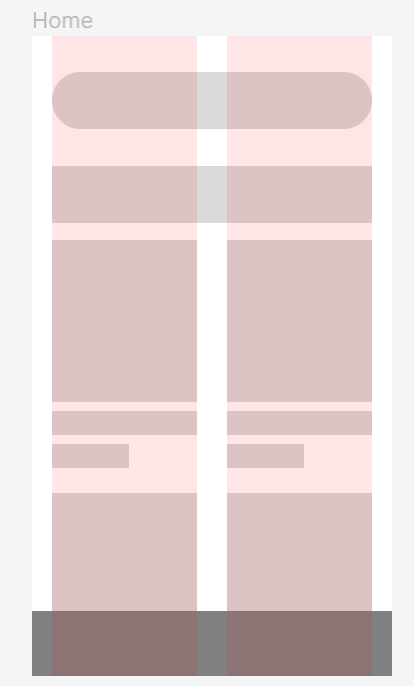
Sekarang mari kita urus bingkai Beranda:
- Kita akan menempatkan bilah pencarian di bagian atas layar.
- Akan ada header “Bestsellers” di bawahnya.
- Di bawah header, kita akan menempatkan gambar produk dalam dua kolom. Buat persegi yang sesuai dengan satu kolom dan duplikat beberapa kali.
- Di bawah setiap produk harus ada ruang untuk nama dan harganya.
- Elemen lain dari antarmuka kita akan menjadi bilah bawah, di mana kita akan menempatkan ikon: rumah, favorit, profil, keranjang.

Tip berguna: Anda dapat dengan mudah menambahkan ikon ke proyek Anda, menyalinnya dari perpustakaan Figma.
Komunitas. Anda akan menemukan file contoh di sini: https://www.figma.com/community/file/1118814949321037573.

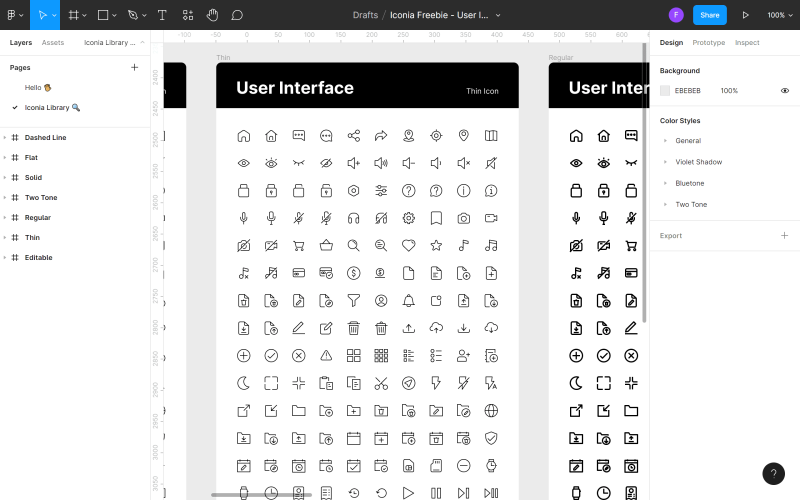
Cukup klik tombol Dapatkan salinan dan itu akan membuka file Iconia – paket ikon yang sepenuhnya dapat diedit dengan lebih dari 1.300 ikon vektor siap pakai dan dapat diskalakan dalam 6 gaya unik. Untuk menyalin ikon yang dipilih, pergi ke halaman perpustakaan Iconia di panel Lapisan.


Cari ikon yang ingin Anda gunakan di file Anda, klik kanan padanya dan klik Salin. Kemudian kembali ke file Anda, klik kanan di mana saja lagi dan pilih Tempel di sini. Cara lain untuk menambahkan ikon adalah dengan menggunakan plugin.
Ingat bahwa konsistensi antarmuka sangat penting. Putuskan satu gaya ikon dan tetap berpegang pada itu di mana-mana di aplikasi Anda. Terapkan prinsip yang sama nanti pada gaya teks, ukuran gambar, dan elemen lainnya.
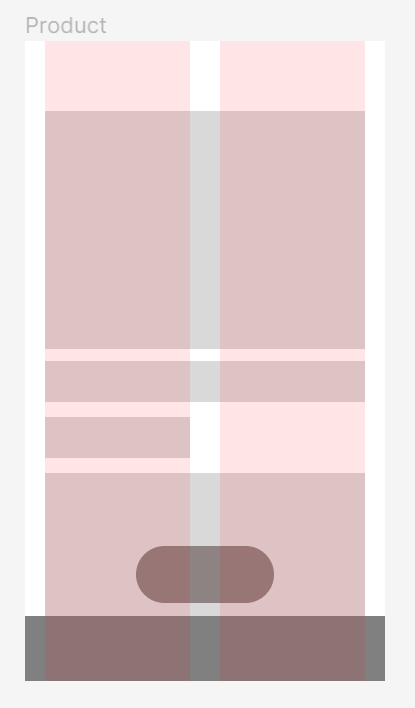
Setelah Anda merencanakan tata letak elemen di halaman beranda, Anda dapat pindah ke bingkai Produk:
- Di bagian atas layar, kita akan menempatkan tombol “Kembali” di sisi kiri.
- Akan ada foto besar produk di bawahnya.
- Di sudut kanan foto, kita akan menempatkan tombol dengan ikon “favorit”.
- Di bawah foto, kita akan menempatkan nama dan harga produk serta ruang untuk deskripsi.
- Di bagian bawah layar kita akan menambahkan tombol CTA “Tambahkan ke keranjang”.

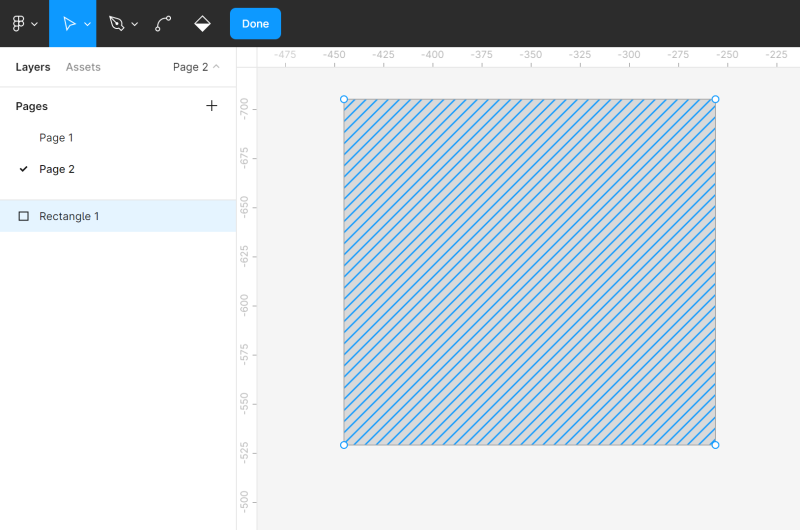
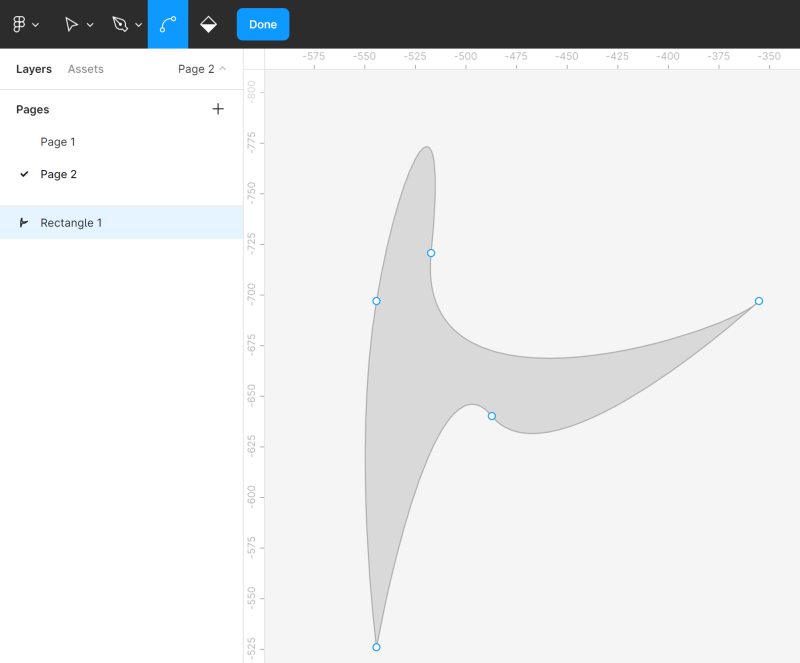
Edit objek
Anda dapat dengan mudah memodifikasi semua bentuk menggunakan alat Edit objek yang dapat ditemukan di tengah Toolbar. Untuk menggunakan fungsi ini, pertama Anda perlu memilih bentuk yang ingin Anda modifikasi.


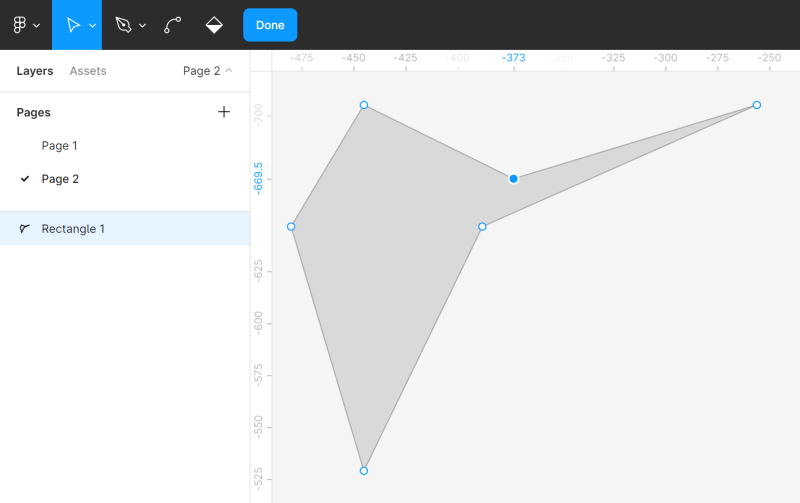
Mengaktifkan mode pengeditan akan membuat fitur baru muncul di Toolbar, dan Anda akan melihat titik sudut pada bentuk yang diedit. Anda dapat mengklik titik sudut yang diinginkan dan menyeretnya untuk mengubah bentuk bentuk.
Anda juga dapat menambahkan Titik sudut lain ke bentuk menggunakan Alat Pena. Ini akan memungkinkan Anda untuk melakukan lebih banyak modifikasi.

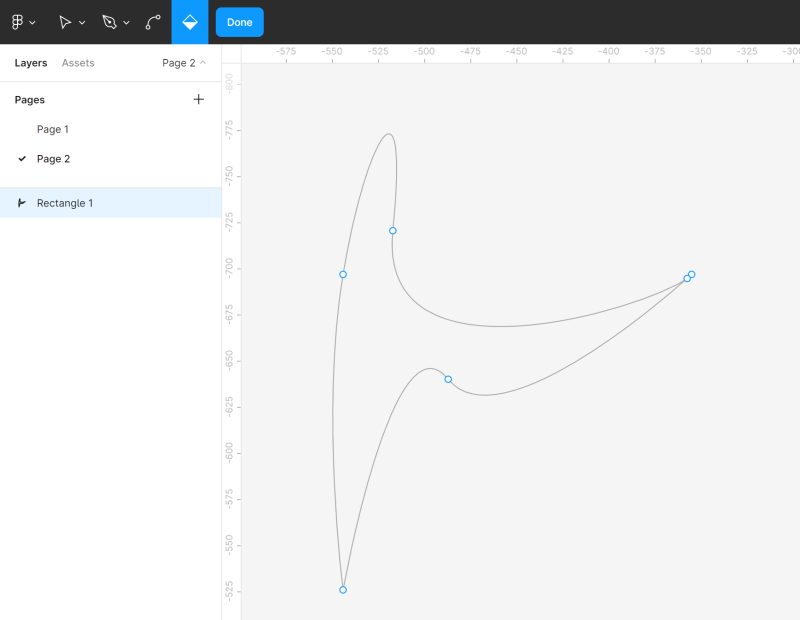
Anda dapat dengan bebas membengkokkan bentuk menggunakan Alat Bend. Pilih Alat Bend di Toolbar, dan kemudian klik pada titik sudut yang dipilih.

Alat Ember cat memungkinkan Anda untuk menghapus dan mengembalikan isi bentuk. Untuk melakukan ini, pilih Ember cat dan kemudian klik pada bentuk yang Anda edit.

Untuk keluar dari mode pengeditan, klik Selesai.
Grup boolean
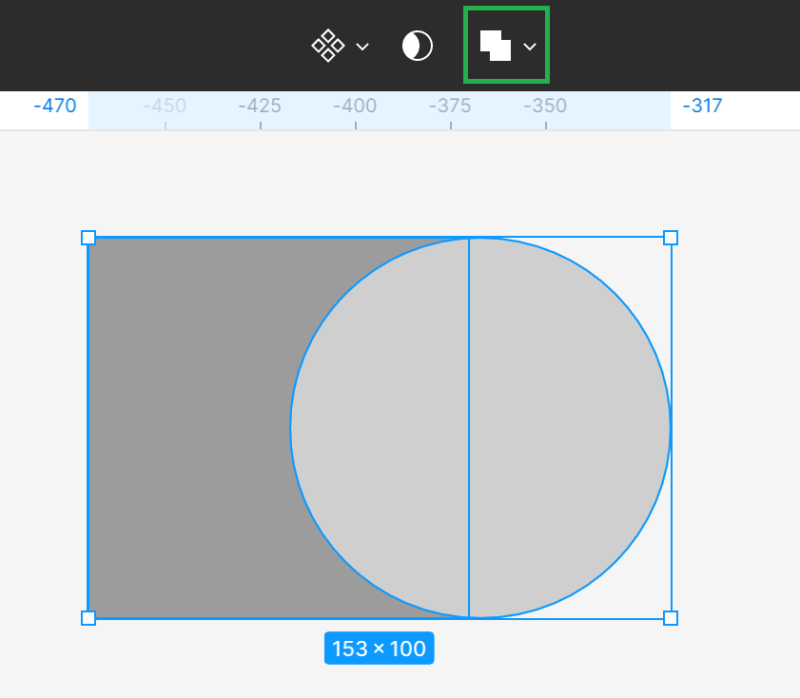
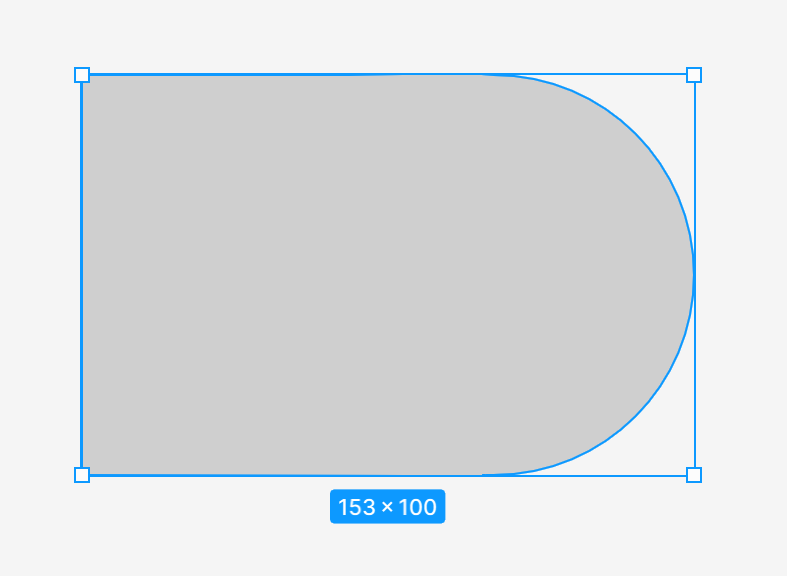
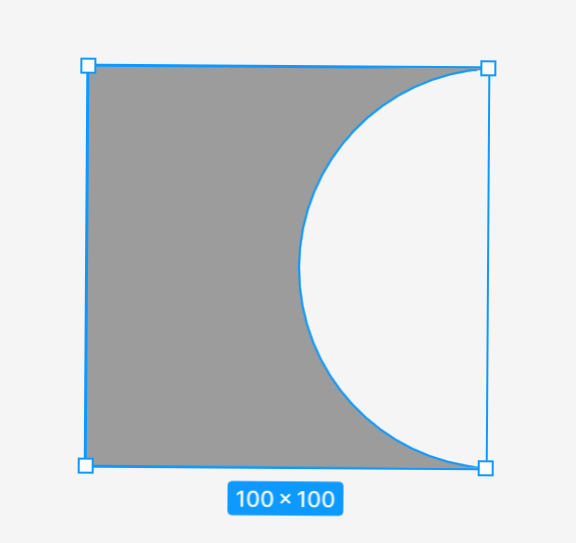
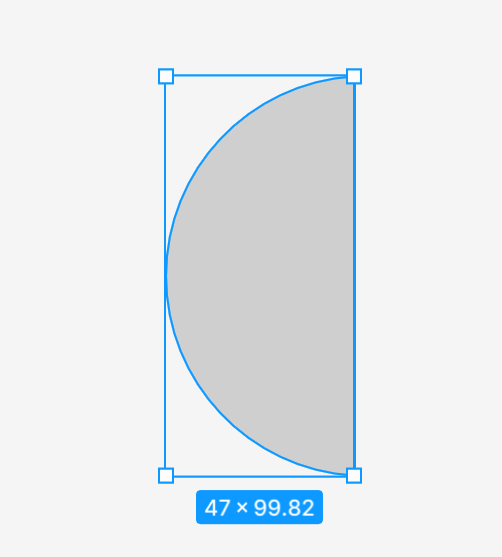
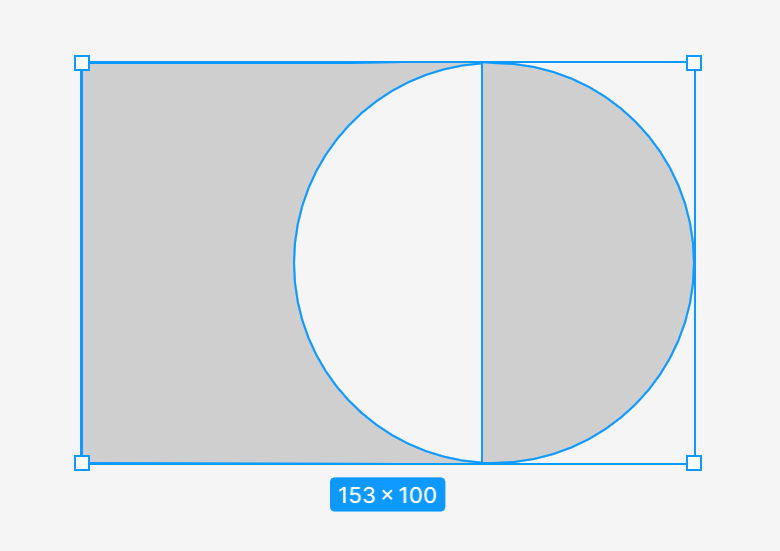
Jika Anda memilih dua atau lebih bentuk, alat Grup boolean muncul di Toolbar. Ini memungkinkan Anda untuk membuat bentuk kustom dengan menggabungkannya, menggunakan salah satu dari empat rumus yang tersedia: union, subtract, intersect, exclude.

- pemilihan union – menggabungkan bentuk yang dipilih menjadi satu bentuk baru.

- pemilihan subtract – mengurangi semua bentuk atas dan area tumpang tindih mereka dari bentuk terendah

- pemilihan intersect – bentuk baru hanya terdiri dari fragmen tumpang tindih dari bentuk yang dipilih

- pemilihan exclude – bentuk yang dibuat hanya terdiri dari fragmen bentuk yang dipilih yang tidak tumpang tindih.

Setelah menerapkan alat Grup boolean, semua bentuk yang dipilih bergabung menjadi satu lapisan, yang berarti mereka berbagi properti isi dan garis. Anda dapat menggabungkannya dengan bentuk lain dan melakukan operasi logis lebih lanjut.
Tugas 4.2. Latih memodifikasi bentuk dengan alat Edit objek dan Grup boolean. Meskipun Anda tidak memerlukan fungsi ini pada tahap proyek Anda ini, sangat berharga untuk mengkonsolidasikan pengetahuan Anda melalui praktik. Jadilah kreatif dan bersenang-senang. Anda juga dapat mencoba untuk merekonstruksi bentuk contoh yang Anda lihat di tangkapan layar berikut. Untuk melakukan ini, buat halaman baru di file atau tambahkan objek di samping bingkai dengan proyek, dan kemudian cukup hapus mereka.

Masker
Masker memungkinkan Anda untuk menunjukkan hanya area yang dipilih dari gambar dan menyembunyikan sisanya tanpa memotong. Ini berarti bahwa tidak ada bagian dari lapisan dalam proses pemaskingan yang dihapus atau dimodifikasi, sehingga Anda dapat memodifikasi masker kapan saja jika Anda ingin menunjukkan bagian lain dari gambar.
Untuk memahami ini lebih baik, Anda dapat membayangkan bingkai gambar dengan pembukaan kecil. Anda hanya akan melihat sebagian foto di dalamnya, sementara sisanya tersembunyi, tetapi jika Anda membuka bingkai, Anda masih dapat melihat seluruh foto.
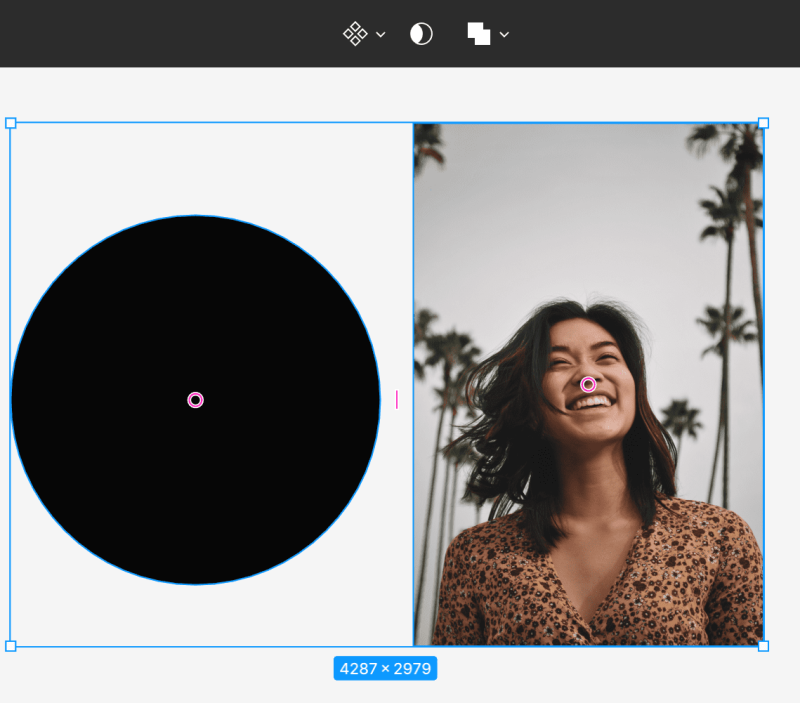
Anda dapat menggunakan lapisan apa pun sebagai masker, seperti bentuk vektor, lapisan teks, dan gambar. Urutan lapisan sangat penting. Lapisan terendah dianggap sebagai wadah masker, yaitu, pembukaan melalui mana Anda akan melihat gambar.


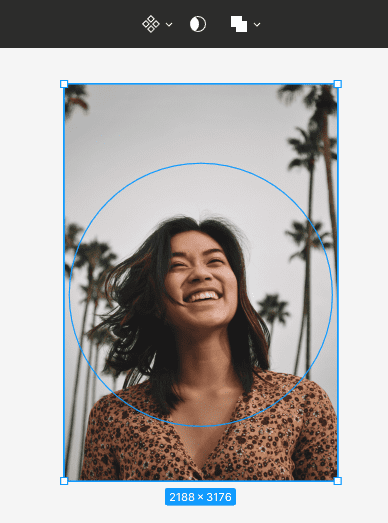
Untuk membuat masker, pastikan lapisan diselaraskan dengan benar. Kemudian pilih kedua lapisan dan pilih Gunakan sebagai masker di Toolbar.

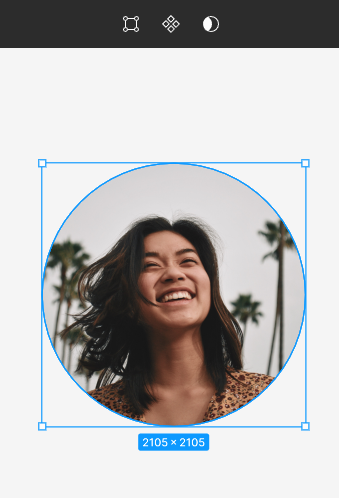
Semua area luar dari lapisan yang berada di atas wadah akan disembunyikan. Hanya area yang berada di dalam area masker yang akan tetap terlihat.

Tugas 4.3. Gunakan masker untuk menambahkan gambar produk ke desain Anda. Ingat urutan lapisan yang benar. Lapisan yang akan menjadi wadah harus berada di bawah lapisan gambar.
Tip berguna: Anda dapat mengunduh gambar gratis untuk proyek Anda dari situs web https://unsplash.com.

Anda juga dapat menggunakan plugin “Unsplash”.
Anda baru saja belajar bagaimana membuat bentuk di Figma. Baca juga: 10 heuristik kegunaan untuk desain UX.
Jika Anda menyukai konten kami, bergabunglah dengan komunitas sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Seorang Desainer grafis & UX yang menyampaikan dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bersemangat dalam desain grafis dan web.




