Jakob Nielsen, seorang konsultan UX asal Denmark dan peneliti pemrograman komputer, menggambarkan sepuluh prinsip umum untuk desain antarmuka pengguna pada tahun 1990. Hari ini, 30 tahun kemudian, daftar heuristik Nielsen adalah salah satu kerangka kerja yang paling sering digunakan untuk desain UX. Ini berfungsi sebagai daftar periksa bagi para spesialis UX kontemporer. Baca artikel kami untuk mengetahui lebih lanjut tentang topik ini.
10 heuristik kegunaan untuk desain UX yang perlu Anda ketahui – daftar isi:
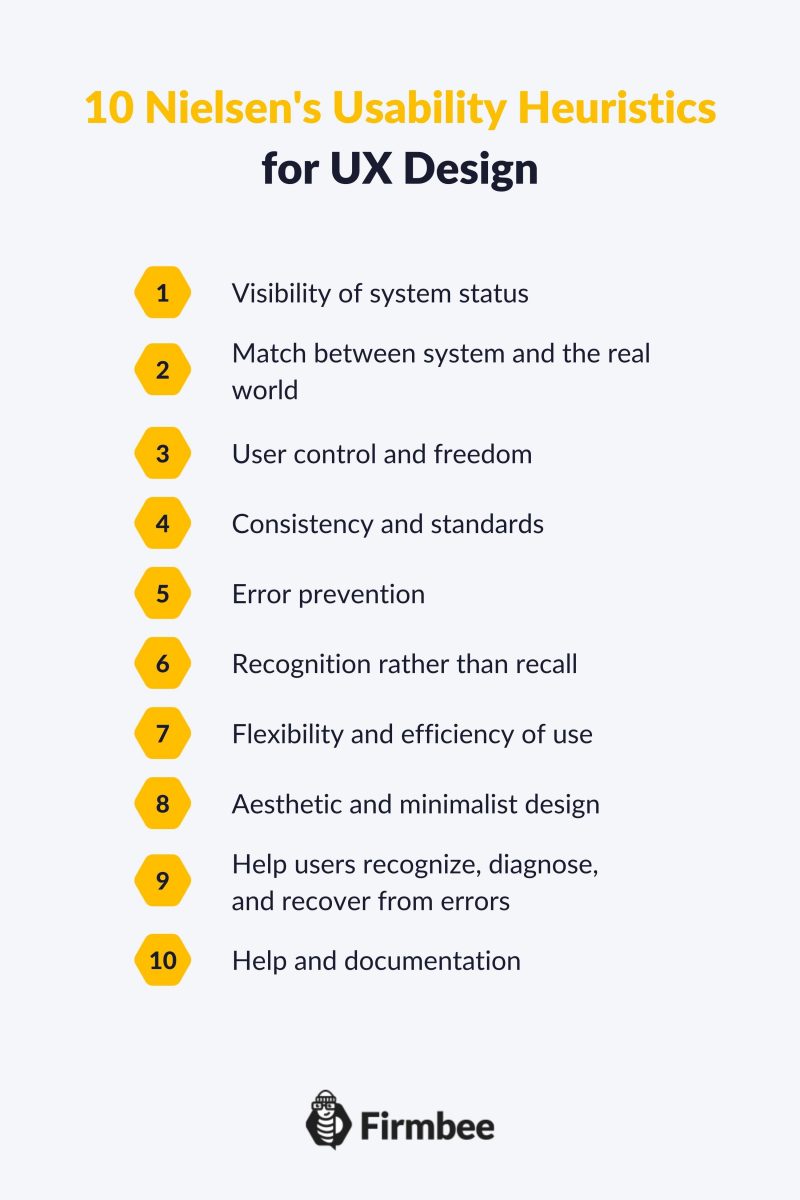
- Visibilitas status sistem
- Kesesuaian antara sistem dan dunia nyata
- Kontrol dan kebebasan pengguna
- Konsistensi dan standar
- Pencegahan kesalahan
- Pengakuan daripada ingatan
- Fleksibilitas dan efisiensi penggunaan
- Desain estetis dan minimalis
- Bantu pengguna mengenali, mendiagnosis, dan memulihkan dari kesalahan
- Bantuan dan dokumentasi
Visibilitas status sistem
Memiliki kontrol memberi Anda rasa kekuatan dan keamanan. Bayangkan bagaimana perasaan Anda jika smartphone Anda tidak memberi tahu tentang status baterainya. Anda akan terus-menerus khawatir apakah itu hanya baterai atau jika perangkat tersebut rusak. Demikian pula, pengguna perlu tahu apa yang sedang terjadi dan apa yang akan terjadi selanjutnya. Oleh karena itu, sistem harus selalu menjaga mereka tetap terinformasi tentang tindakan saat ini melalui visual, dan memberikan umpan balik yang tepat waktu. Misalnya, jika seorang pengguna menunggu video untuk dimuat, sistem harus memberi tahu mereka berapa banyak waktu yang tersisa dengan menampilkan bilah kemajuan.
Kesesuaian antara sistem dan dunia nyata
Ingatlah bahwa desain Anda harus berbicara dalam bahasa pengguna dan sesuai dengan konsep yang sudah mereka kenal. Oleh karena itu, hindari menggunakan kata-kata yang kompleks agar tidak membingungkan mereka. Selain itu, terapkan ikon yang meniru rekan-rekan mereka di dunia nyata dalam hal penampilan dan bagaimana pengguna dapat berinteraksi dengan mereka. Misalnya, ikon tempat sampah seharusnya mirip dengan tempat sampah yang sebenarnya, dan menunjukkan apakah itu kosong atau tidak.
Kontrol dan kebebasan pengguna
Pengguna sering melakukan kesalahan saat mereka melakukan tindakan dengan cepat. Oleh karena itu, mereka harus memiliki cara untuk kembali dan menghapus kesalahan tanpa melalui prosedur yang panjang. Berikan jalur keluar darurat yang jelas bagi pengguna, yang berarti mendukung solusi seperti membatalkan, mengulangi, serta menerapkan tombol keluar yang terlihat dan mudah ditemukan.
Konsistensi dan standar
Hindari membingungkan pengguna Anda dengan cara apa pun. Cara terbaik untuk melakukannya adalah dengan menjaga konsistensi dan standar untuk konsep yang sama. Pedoman Antarmuka Manusia Apple dan Pedoman Desain Material Google mungkin dapat membantu Anda dalam hal ini. Menjaga standar yang sama di semua sistem membuat interaksi mudah dan menyenangkan bagi semua pengguna.

Pencegahan kesalahan
Mencegah kesalahan adalah tugas utama Anda sebagai desainer UX. Menganalisis data tentang pengguna dan tindakan mereka membantu Anda mengkomunikasikan kepada mereka cara menavigasi dan menggunakan produk Anda. Jika kesalahan tertentu muncul secara sering, itu mungkin berarti bahwa desain Anda perlu diperbaiki. Anda dapat mengurangi kesalahan kecil dengan fitur khusus, misalnya, menyarankan opsi, konfirmasi, dan peringatan. Bahkan fungsi tempat sampah dapat mencegah pengguna secara tidak sengaja menghapus sesuatu secara permanen.
Pengakuan daripada ingatan
Orang lebih mudah mengenali objek, frasa, dan tindakan daripada harus mengingatnya. Biarkan pengguna Anda mengenali ikon dan label. Bantu mereka dengan memberikan konteks pada saat tindakan (daripada tutorial sebelum tindakan). Ketika pengguna melalui proses tertentu saat menggunakan sistem, mereka tidak boleh dipaksa untuk mengingat informasi dari setiap langkah.
Fleksibilitas dan efisiensi penggunaan
Terlalu banyak fitur dapat membingungkan. Terlalu sedikit dari mereka dapat menyebabkan frustrasi. Pikirkan tentang pengolah kata. Mereka hanya menampilkan fungsi yang paling diperlukan, dan semua fungsi lainnya disembunyikan agar tidak mengalihkan perhatian pengguna. Anda harus memastikan fleksibilitas dan efisiensi desain Anda dengan membiarkan pengguna menyesuaikannya sesuai dengan kebutuhan individu mereka.
Desain estetis dan minimalis
Minimalisme sering diasosiasikan dengan mode dan gaya hidup, serta dengan jumlah barang yang dapat muat dalam satu tas. Namun, makna sebenarnya dari minimalisme adalah tetap pada hal-hal yang penting. Anda harus menggunakan pendekatan ini dalam desain UX Anda.

Bantu pengguna mengenali, mendiagnosis, dan memulihkan dari kesalahan
Yang pertama, informasi kesalahan harus sesederhana dan seakurat mungkin. Hindari situasi di mana pengguna tahu bahwa sesuatu telah salah, tetapi tidak ada yang tahu apa yang sebenarnya terjadi. Kode kesalahan juga biasanya tidak sangat membantu. Cobalah untuk memberikan umpan balik yang sesuai dan menawarkan solusi segera. Pengguna harus dapat melihat bahwa kesalahan telah terjadi, mendiagnosis penyebabnya – dan akhirnya menyelesaikannya. Gunakan petunjuk visual yang jelas, pilih bahasa yang mudah, dan tunjukkan solusi yang mungkin untuk masalah.
Bantuan dan dokumentasi
Secara umum, Anda harus merancang UX dengan cara yang jelas dan tidak memerlukan tutorial atau dokumentasi tambahan. Namun, bahkan jika penerapan sistem jelas bagi 99% pengguna, adalah tugas Anda untuk menjelaskan cara kerjanya kepada 1% sisanya. Dokumentasi harus mudah ditemukan dan dipahami. Cobalah (jika memungkinkan) untuk memberikan informasi tambahan ketika pengguna membutuhkannya. Dokumentasi yang berguna dapat mencakup FAQ, tutorial, dan bentuk pengetahuan lain yang mudah dicerna.
Ini adalah semua 10 heuristik kegunaan yang perlu Anda ketahui. Ikuti kategori blog kami “Panduan UX Terbaik” agar Anda tidak ketinggalan artikel kami selanjutnya.
Jika Anda menyukai konten kami, bergabunglah dengan komunitas sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Seorang Desainer grafis & UX yang menyampaikan dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bersemangat dalam desain grafis dan web.
The ultimate UX Guide:
- Apa itu UX – dan apa yang bukan UX
- Apakah Anda merancang pengalaman pengguna? Perhatikan hal-hal ini!
- 10 heuristik kegunaan untuk desain UX yang perlu Anda ketahui
- Proses desain UX dalam 5 langkah mudah dan sederhana
- Desain yang berpusat pada pengguna dan prinsip-prinsip utamanya
- Apa itu Pengalaman Pelanggan?
- 7 faktor dari (pengalaman pengguna yang luar biasa)
- Mengapa UX itu penting?
- Contoh desain UX yang baik
- Pengalaman Pengguna vs Pengalaman Pelanggan. Penjelasan sederhana tentang hubungan mereka
- Apa itu Pengalaman Merek?
- Kegunaan vs fungsionalitas dalam UX
- Tahapan proses Desain Berbasis Pengguna