Artikel berikut didedikasikan untuk prototyping di Figma. Hari ini, Anda akan belajar bagaimana cara membuat komponen interaktif, mengatur desain Anda, dan membagikan prototipe Anda. Teruslah membaca untuk mempelajari lebih lanjut.
Prototyping di Figma – daftar isi:
Pengujian kegunaan
Prototipe antarmuka interaktif memungkinkan Anda untuk memetakan jalur perjalanan pengguna melalui aplikasi Anda. Anda dapat menggunakannya untuk penelitian guna mengetahui bagaimana pengguna berinteraksi dengan antarmuka Anda. Ini disebut pengujian kegunaan, dan ini membantu Anda menemukan masalah yang mungkin dihadapi pengguna.
Pengujian kegunaan di tahap awal pengembangan aplikasi membantu meminimalkan kerugian yang mungkin ditanggung perusahaan dengan meluncurkan aplikasi yang belum diuji ke pasar. Terkadang ide yang tampak hebat bagi desainer ternyata tidak intuitif bagi pengguna.
Membuat prototipe
Anda dapat membuat prototipe di tab Prototype di Panel Properti.

Opsi prototipe

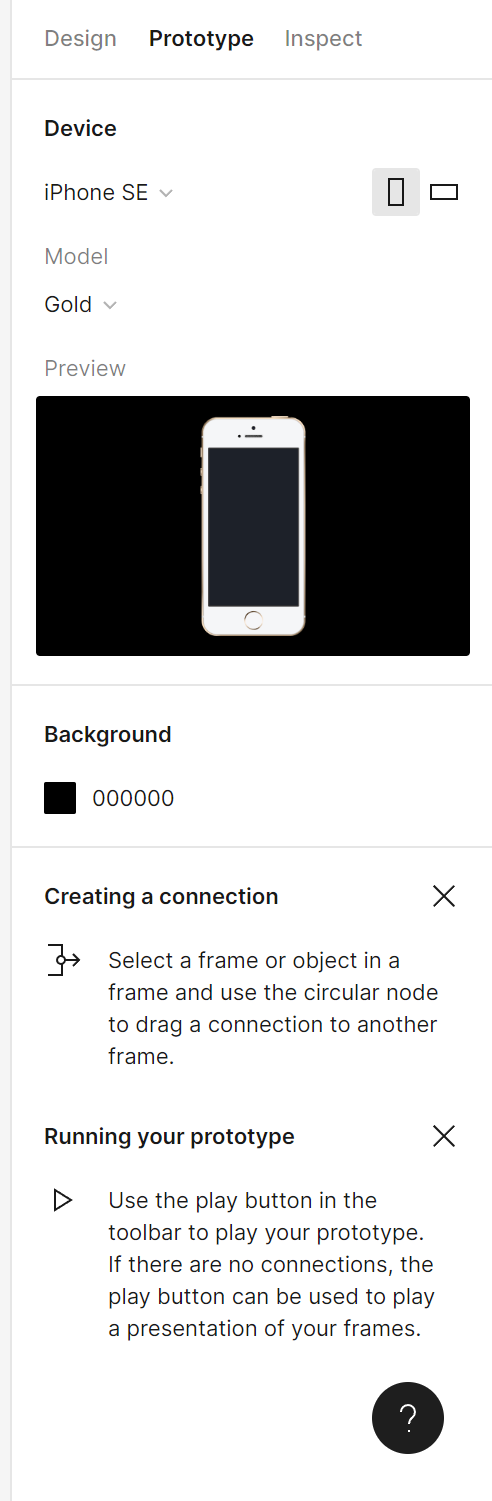
Ketika Anda tidak memilih lapisan apa pun, Anda akan melihat pengaturan untuk prototipe di tab Prototype.
- Perangkat – pilih Perangkat dan Model
- Pratampil – di sini Anda dapat melihat bagaimana pengaturan yang Anda ubah akan mempengaruhi tampilan prototipe yang Anda bagikan nanti.
- Latar belakang – Anda dapat memilih warna latar belakang untuk menyesuaikan prototipe agar sesuai dengan merek Anda
- Alur – Anda dapat memilih bingkai awal dari prototipe
Tip berguna: Titik awal alur akan dibuat secara otomatis ketika Anda menambahkan koneksi pertama Anda antara dua bingkai.
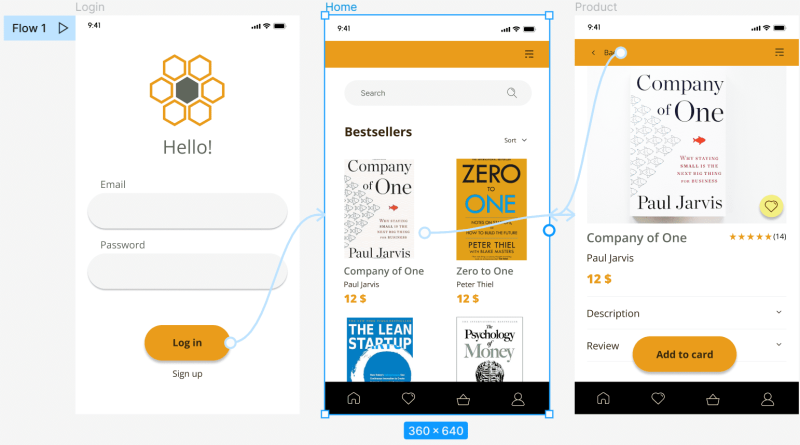
Alur
Alur adalah jaringan bingkai dan koneksi dalam satu halaman. Anda dapat membuat beberapa alur terpisah, seperti alur untuk membuat akun, alur lain untuk melihat produk atau menyelesaikan transaksi.
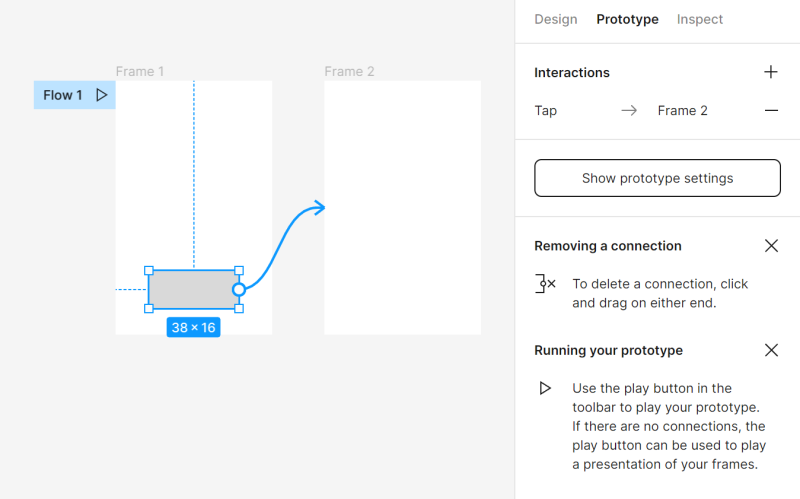
Untuk membuat koneksi, Anda harus memiliki tab Prototyping aktif, kemudian pilih bingkai atau objek dalam bingkai dan gunakan node melingkar untuk menyeret koneksi ke bingkai lain.

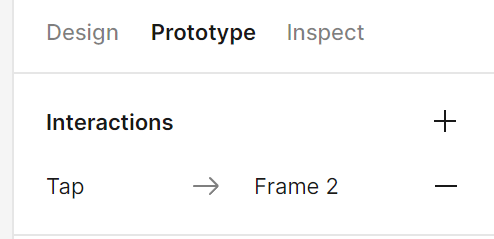
Anda dapat menyesuaikan pengaturan koneksi yang ditambahkan di bagian Interaksi dari Panel Properti, setelah mengklik objek yang terhubung. Anda dapat menentukan jenis interaksi.

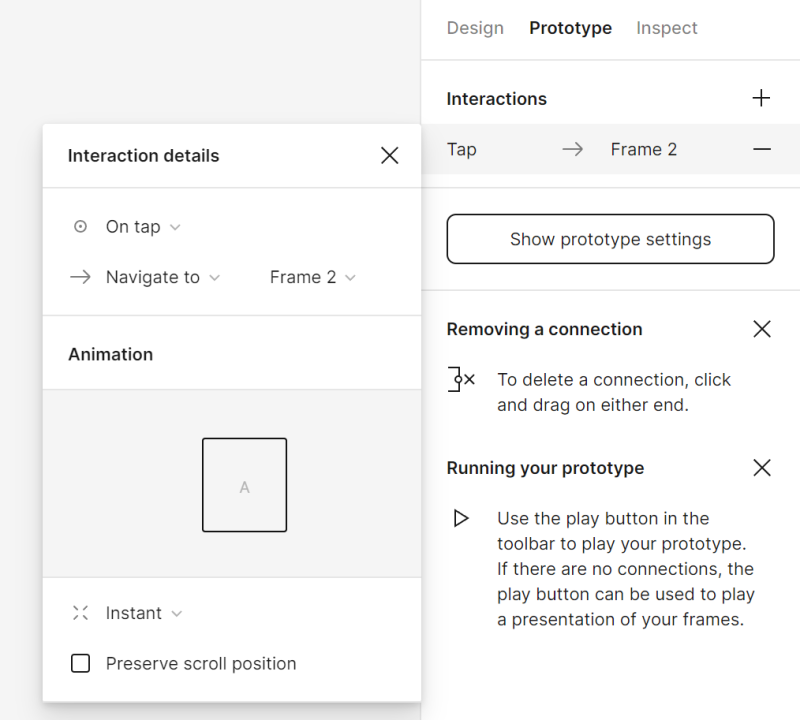
Setelah Anda mengklik interaksi tertentu, Anda memiliki akses ke pengaturan tambahan.

a) Detail interaksi – menentukan jenis interaksi (Saat diketuk, Saat diseret, Saat melayang, Saat menekan) dan apa yang harus dilakukan interaksi tersebut (Navigasi ke, Ubah ke).
b) Animasi – di sini Anda dapat menentukan bagaimana elemen harus berperilaku setelah interaksi.
Untuk menghapus koneksi, klik dan seret di kedua ujungnya.

Membagikan prototipe
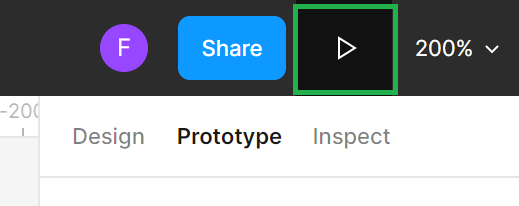
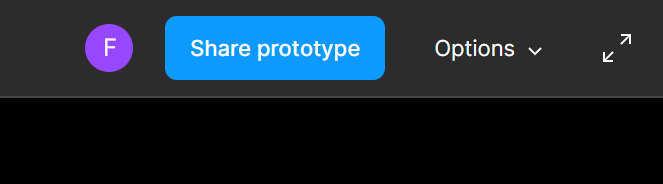
Untuk membagikan prototipe, Anda harus terlebih dahulu melihatnya dengan tombol Present. Di pratinjau prototipe, tombol Bagikan prototipe di Toolbar akan tersedia.


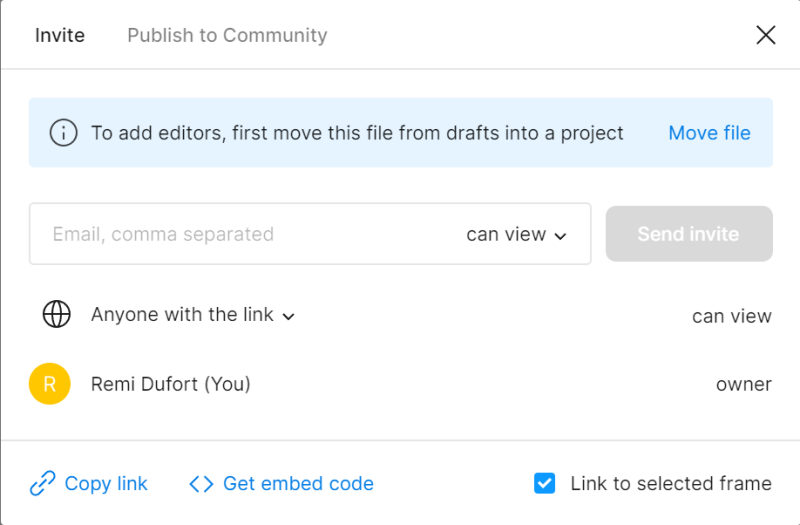
Ketika Anda mengklik tombol Bagikan prototipe, sebuah jendela terbuka di mana Anda dapat mengatur tingkat akses (Dapat melihat, Dapat mengedit) dan menentukan siapa yang dapat membuka file (Siapa saja dengan tautan, Hanya orang yang diundang ke file ini).

Tugas 7. Tambahkan koneksi antara layar Anda.
- Tautkan tombol “Masuk” ke bingkai Beranda.
- Tautkan foto dan nama produk yang ada di bingkai Beranda ke bingkai Produk.
- Gunakan tombol “Kembali” dan buat koneksi untuk kembali ke layar Beranda.
Setelah menambahkan koneksi, Anda dapat melihatnya dengan tombol Present dan memeriksa bagaimana prototipe Anda bekerja.

Anda baru saja mempelajari lebih banyak tentang prototyping di Figma. Sumber daya lainnya: Apa itu penelitian UX?
Jika Anda menyukai konten kami, bergabunglah dengan komunitas sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Seorang Desainer grafis & UX yang menyampaikan dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bersemangat dalam desain grafis dan web.




